🎨 웹툰 보다 발견한 UX
🎈 한 줄 요약
- 왜 긍정 버튼은 오른쪽에 있어야 하고, Writing는 직관적으로 해야하고, 타이틀도 명확해야 할까?
✔️ 제 취미는 웹툰보는 거예요. 카카오페이지만 이용하는데, 보관함에 557개의 작품이 담겨있네요. 이 작품들을 다 보냐? 또는 다 봤냐고 물어본다면 그건 아니라고 말할 수 있어요.
✔️ 단, 업데이트되는 작품들은 꾸준히 보고 있죠. 기본적으로 기다리면 무료로 보기 때문에 하루에 몇 작품 볼 수 없죠. 또한, 일주일 연재가 밀리거나 시즌이 끝나면, 또 다른 작품을 찾아야 하죠.
✔️ 그렇게 몇 년을 카카오페이지만 즐기다보니 557개의 작품이 보관함에 쌓이게 됐어요. 여튼, 최근 즐겨보는 작품 중 하나는 <랭커의 귀환>으로, 가상현실 게임이 배경이에요.
✔️ 여기서 미래의 게임이 어떤 방식으로 구현되면 좋을지, 게이머들이 즐기는 UX/UI는 어떻게 구성되면 좋을지 등을 생각해볼 수 있어요.
✔️ 물론, 실질적으로 웹툰에 등장하는 기술은 구현하기까진 많은 시간이 필요해요. 기술을 구현하기 멀었다고 말한 이유는 BCI 기술이 아직 초급 단계이기 때문이에요.
✔️ BCI는 쉽게 말해 뇌파를 이용해 컴퓨터를 사용하는 건데요. 머스크의 뉴럴링크가 이쪽 연구를 활발히 진행하고 있다고 하네요. 빨리 발전됐으면 하지만, 부작용에 대한 걱정도 크기 때문에 탄탄하게 발전되길 바랄 뿐이에요.
✔️ 추가로, 메타버스 세계가 어떻게 구현되면 좋을지에 대한 내용이 담겨있는데요. 우리가 흔히 생각하듯, 게임 기반이며 가상세계에 나를 대신할 수 있는 아바타로 접속하는 거예요.
✔️ 내 신체적 운동 능력이 그대로 반영되고, 오감이 작동하는 그런 세계를 그리는 거죠. 물론, 싱크로율(실제와 같은 경험의 정도)을 높이게 되면 신체에 무리가 간다는 설정도 있어요.
✔️ 이 싱크로율은 가상세계예서 현실을 체험할 수 있다는 긍정적인 측면도 있지만, 고통과 같이 신체에 해를 가해지는 것을 그대로 느끼게 된다는 부정적인 측면도 공존해요.
✔️ '적당한 선'에서 게임을 즐길 수 있는 요소가 필요하다는 점도 반복해서 나오는 소재이죠. 여튼, 다시 본론으로 들어가 메타버스 세계에서 구현되는 인터페이스는 어떤 형태일까?를 고민하게 돼요.
✔️ 현재 우리가 모바일에서 즐기는 그대로 구현될지, 아니면 메타버스라는 세계에 최적화된 내용으로 구현될지 말이죠. 이런 저런 고민을 안고 <랭커의 귀환>을 보다 현재 모바일과는 이질적인 느낌의 팝업을 보게 돼서 캡쳐해왔어요.
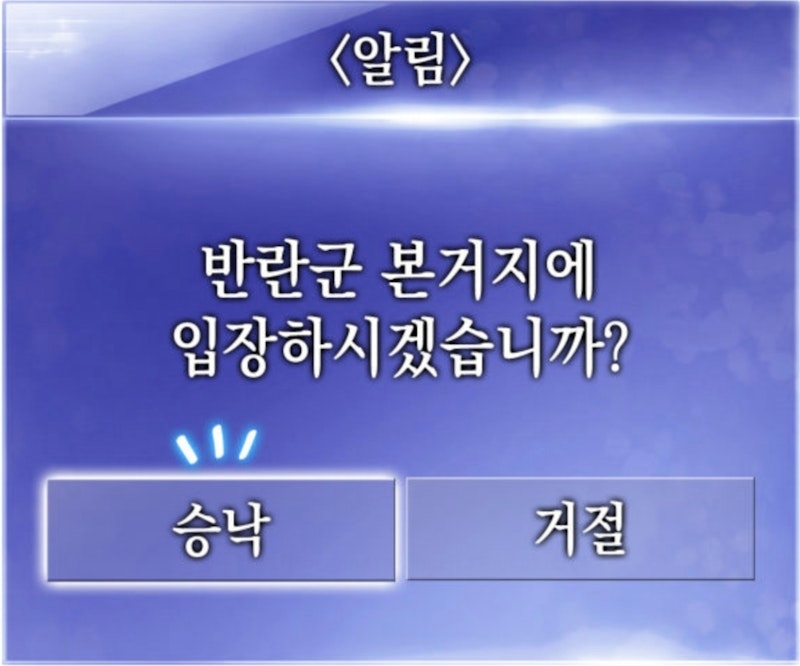
<알림>
반란군 본거지에 입장하시겠습니까?
[승낙] [거절]
✔️ 이 팝업을 UX적으로 접근했을 때, 몇 가지 요소를 뽑을 수 있을까요? 더 좁혀서, UX Writing 적으로 접근하면 어떻게 바꿀 수 있을까요?
1️⃣ 일단 UX적 접근에선 다음과 같아요.
'모바일 버전의 팝업 오른쪽 버튼은 긍정을 의미한다.'
✔️ 방향적으로 접근한다면 '순방향'을 의미해요. 우리가 시계방향을 일반적인 방향으로 인식하듯이 말이죠. 추가적으로 오른쪽이 긍정이라는 의미를 유추해보면 '오른손잡이' 위주의 세계를 구성했기 때문이죠.
✔️ 반면 왼쪽은 그 반대되는 개념을 지녀요.
'모바일 버전의 팝업 왼쪽 버튼은 부정을 의미한다.'
✔️ 방향적으로 접근한다면 '역방향'을 의미해요. 다른 말로 하면 '시계 반대 방향'이라고 하죠. 여전히 옛날부터 '왼손잡이'는 찬밥 신세죠.
✔️ 세계적 통계로 보면 왼손잡이는 10~12%에 불과해요. 다른 말로하면 비주류라 할 수 있죠. 기본적인 시스템에서 그들은 약자이고, UX설계에 있어 반영되는 부분은 아주 미약하죠.
✔️ 그나마 요새 접근성(Accessibility) 개념이 활발해지며, 보장받는 일들이 일어나곤 있죠. 물론, 모바일 시대는 왼손, 오른손, 너나 할 것 없이 공통된 엄지를 쓰기 때문에 극적인 변화는 없어요. 단지 홈버튼과 뒤로가기 버튼 등의 배치를 자유롭게 지정할 수 있다 정도일 뿐인 거죠.
✔️ 즉, 위 팝업상 오른쪽이 부정, 왼쪽이 긍정인 배치를 둬, UX적으로 어색함을 주고 있어요. 옛날 윈도우에선 저게 맞는 배치라, 작가가 이상하게 그려내진 않았다라고 결론지을 수 있죠. 단지, 옛날 사람 아닐까? 라는 추측만 할 뿐.
2️⃣ UX Writing적으로 접근하면 다음과 같아요.
1. 타이틀이 '알림'으로 구체적인 내용이 들어가 있지 않다.
✔️ 제시된 이미지는 퀘스트를 받아 던전에 들어가게 되는 상황인데요. 구체적인 내용을 알려줄 필요가 있음에도 '알림'이란 단어로 퉁치고 있어요.
✔️ 흔히 UX Writing적으로 접근한다면 '알림' 보다는 '메인 시나리오'와 같은 내용을 적어줘야 하는 거죠. 그 다음 디스크립션에서는 어떻게 해야 할까요?
2. 해요체를 적어야 할까?
✔️ 흔히 말하듯 우리는 '유저프렌들리(User-Friendly)'해야 하니까 '해요'체를 빌어서 다음과 같이 써야하는 거 아닐까요? 추가적으로 주체높임에 해당하는 '-시-'를 넣으면 청자와 거리감이 느껴지기 때문에 제거하는게 맞지 않을까요?
'반란군 본거지에 입장할까요?'
✔️ 여기서 잠깐, 우리는 해요체를 쓴다고 상대와 친근하다고 느끼나요? 주체높인 '-시-'를 썼다고 거리감을 느낄까요? 근본적으로 아니에요. 단지, 프로덕트나 서비스가 내세우고 있는 서비스 톤이나 페르소나에 따라 달라질 뿐이죠.
✔️ 다시 말하자면, 사용자 친화적이라는 의미를 담고있는 User-Friendly는 '해요체'를 통해서 구성되는 것이 아니며, 높임법을 통해 구현되는 것이 아니라는 점이죠.
✔️ 그럼 무엇을 고려해야 하냐? 첫 번째는 우리의 서비스가 지니는 특징이며, 두 번째는 그 특징적인 서비스를 이용하는 고객을 분석해야 한다는 점이죠.
✔️ 저는 이 두 가지를 다음과 같은 단어로 바꿔 말할 수 있을 거 같아요. 첫 번째는 '도메인', 두 번째는 '페르소나', 그리고 이 둘을 합쳐 도출할 수 있는 것이 '보이스톤'이 되는 거죠.
✔️ 이러한 부분들을 모두 고려했을 때, 우리는 사용자 친화적인 내용과 전략을 고려할 수 있을 거예요.
3. 버튼에 제시된 단어는 명확한 행동을 알려줘라.
✔️ 디스크립션과 연동해 버튼 내용을 적는다면 어떻게 바꿀 수 있을까요? 일단 허락과 거절이라는 맥락에서 이미지와 동일하게 투 버튼으로 구성하고 '-하기'체를 넣으면 되지 않을까요?
✔️ 아, 안 된다고요? 강력한 넛지를 통해 행동을 유도할 때만 '-하기'체를 넣어야 하기 때문에 말이죠? 그럼 버튼 명은 뭐라고 바꿔야 하나요? 흔히 사용하는 [나중에] [입장]으로 쓰면 될까요?
✔️ 저는 이 모든 내용이 정답일 수 있고, 아닐 수 있다고 봐요. 당장 이 맥락에서 부정적인 버튼을 눌렀을 때, 어떤 행위가 벌어질지 명확히 예측하기 어렵기 때문인데요.
✔️ 만약 앞서 제시했던 대로 '나중에'를 눌렀는데, 퀘스트가 끝나서 다시 입장할 수 없다면? 버튼의 의미가 퇴색돼 버리는 거죠.
'메인 시나리오가 끝나버려서 나중이 없어졌기 때문에'
✔️ 이처럼 버튼 하나하나에는 사용자 플로우와 AC(기능)을 고려하여 내용을 채워넣을 필요가 있어요. 앞서 말했던 '-하기'와 같은 경우도 강력한 넛지를 통해 행동을 유도할 때만 사용하는 것이 아니라 앞에 붙는 단어의 용례나 서비스의 톤앤매너에 따라 달라질 수 있죠.
✔️ 보통 흔히 말하는 '-하기체'는 사실 전성어미 '-기' 앞에 동사나 형용사가 붙어서 '-하기체'로 보이는 거예요. 보통 전성어미 '-기'가 붙으면 명사형이 돼서 독립적으로 사용해도 자연스러워지거든요.
✔️ 예를 두 가지로 들어 비교해보면 쉽게 이해할 수 있어요.
1. 먹-기
2. 공부하-기
✔️ 1번은 동사, 2번은 형용사가 '-기'와 붙어 단어가 형성된 거죠. 다시 말하자면 '-하기체'가 아니라, 전성어미 '-기'에 어근이 붙어서 형성되는 형태라 할 수 있어요.
✔️ 그런 점에 있어, 행동을 강력하게 유도하기 위해 '-하기'체를 써야하는 것이 아니라, 우리가 어떤 가이드라인을 수립해, 페르소나에 알맞은 형태를 제시하느냐가 중요한 거죠.
✔️ 한국어는 생각보다 형태가 다양하고, 불규칙이 많이서 실제 규칙화하여 사용하기에는 많은 어려움이 따라요. 그럼에도 그걸 규칙화하여 제시했을 때, 그것이 곧 UX Writer의 능력이라 할 수 있죠.
✔️ 아차, 참고로 친근한 표현을 위해 구어체를 사용한다고 하는데, 이 또한 서비스의 특징을 잘 고려해야 해요. 왜냐고요? 구어체라고 다 '해요체'를 사용하지 않고, '합쇼체'를 사용하며 친근함을 표현할 때도 있으니까요.😎
다음 내용이 궁금하다면?
이미 회원이신가요?
2023년 2월 6일 오후 4:41