개발자
useEffect에 addEventListener를 사용할때 계속해서 event가 발생하는것이 rendering이 여러번되는 것보다 좋은건가요?
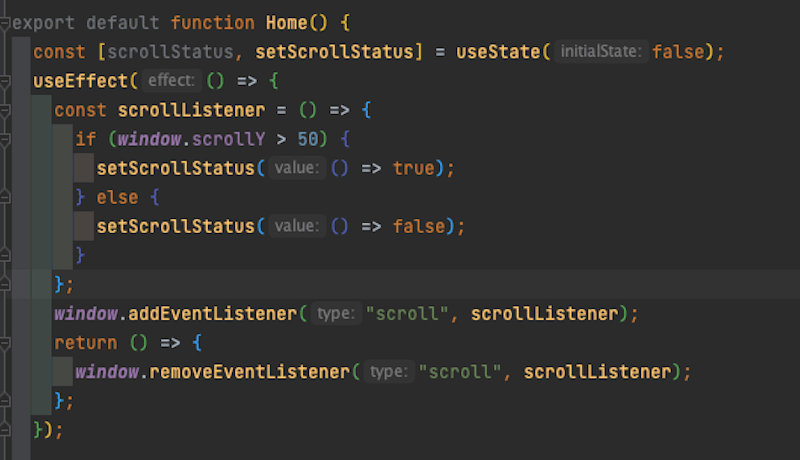
Scroll이 50 위로 올라갔을때 state를 false에서 true로 변경해주는 코드를 만들었습니다. 물론 다시 50 밑으로 내려가면 state를 true에서 false로 변경해줄 것입니다. 해당 방법에서 console을 찍어보면서 느낀 것이 있습니다. 리렌더링은 당연히 state가 변경될때만 진행되었습니다. 하지만, 이벤트리스너는 scroll이라는 이벤트를 계속 만족시켜 실행이 되고 있는 상태입니다. 더이상 좋은 방법이 생각이 나지 않아서 해당 방법으로 진행하려고 합니다. 혹시 event가 여러번 발생하는 것이 rendering이 여러번되는 것보다 좋은 것인가요? 여기서 이벤트리스너를 50을 기준으로 state변경에만 사용하고 다른 경우에 event를 발생하지 않게 하는 좋은 방법이 있을까요?

답변 1
안녕하세요! 50이라는 기준은 어떻게 정하신건가요? 상태를 변경 시키는 기준이 화면에서 어느정도 스크롤을 내렸을때라면, 해당 위치에 있는 특정 DOM 요소를 사용하면 좋을것 같습니다. 특정 DOM 요소가 화면에 있는지를 추적하는 API가 있습니다. Intersection Observer API를 참고해보시면 좋을것 같습니다. 그외의 경우라면 디바운스나 쓰로틀을 거는 방법도 있을 것 같습니다. 일반적으로 불필요한 이벤트는 제거하는게 좋습니다. *올려주신 코드에서 useEffect에 dependency array가 없는것 같습니다.

익명
작성자
2022년 11월 24일
답변감사합니다 50이라는 기준은 window.scrollY라는 값이 50일 경우입니다 dependency를 빼먹었군요 감사합니다
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!