개발자
react Custom Hook을 만들려고 하는데 도움이 필요합니다ㅠㅠ
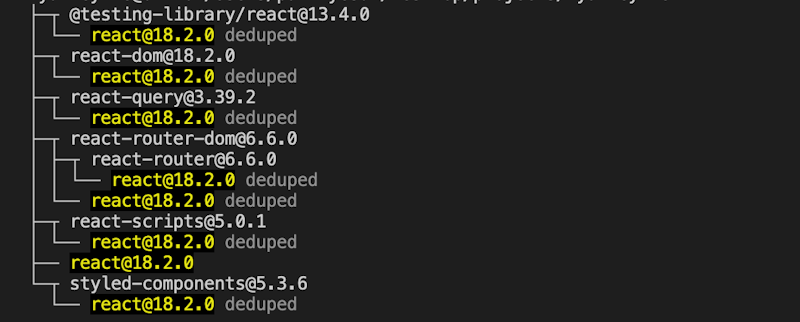
안녕하세요, react, typescript로 개발중인 주니어 취준생입니다 커스텀 훅을 처음으로 작성해보려고하는데... 제가 커스텀 훅에 대한 이해가 부족한 건지 이런 저런 방법을 사용해봐도 같은 에러가 계속 나네요ㅠㅠ vscode상에서 나타나는 에러는 없는데 로그아웃 버튼을 누르면 콘솔에 계속 같은 에러가 생깁니다...! 상황) 로그아웃 로직을 재사용할 수 있게 커스텀 훅으로 관리하려고 함 [로그아웃 로직] - 로그아웃 하면 localStorage의 access_token과 refresh_token을 삭제하고, - alert창을 띄우고, 메인화면으로 이동하게 함. 에러메세지에 있는 링크 https://reactjs.org/warnings/invalid-hook-call-warning.html 에 있는 세가지 일반적인 이유는 아래와 같습니다. 1. React와 React DOM의 버전이 일치하지 않을 수 있습니다 . -> 확인해보니 Hooks를 지원하는 버전 맞습니다. 2. Hooks 규칙을 위반하고 있을 수 있습니다 . -> Hooks규칙을 맞춰서 작성했다고 생각했는데 이부분은 정확하게 모르겠습니다. 3. 동일한 앱에 둘 이상의 React 사본이 있을 수 있습니다 . -> 링크에 나온대로 'npm ls react'를 해보면 사진과 같은 결과가 나옵니다. 혹시 3번이 문제가 있는건가요? 봐도 잘 모르겠습니다...흐ㅠㅠ 커스텀 훅이 아니라 그냥 함수로 만든 후에 재사용해야하나? 싶은데 그 함수는 컴포넌트도 아니고 커스텀훅도 아니라서 useNavigate를 사용할 수 없다는 에러가 떠서 그럼 로그아웃 로직을 사용할 때마다 컴포넌트에서 별도로 navigate처리를 해줘야 할 것 같아서 로그아웃 로직 안에서 useNavigate를 사용해서 커스텀훅으로 만들고 싶습니다...! 이런 형태의 로직은 커스텀훅으로 만들 수 없는건가요? 아니면 제가 뭔가 잘못하고있는게 있을까요ㅜㅠㅠ

답변 2
인기 답변
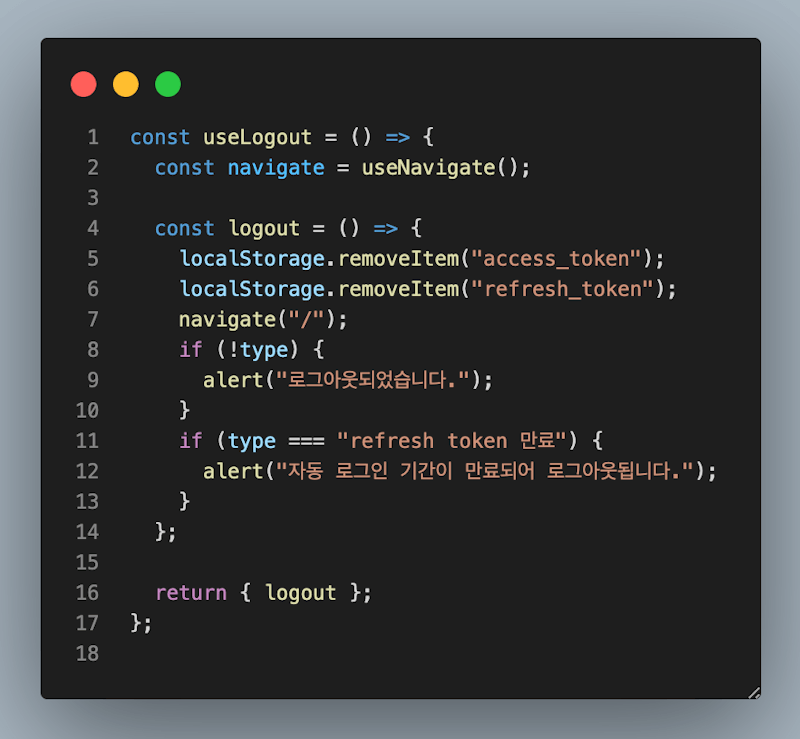
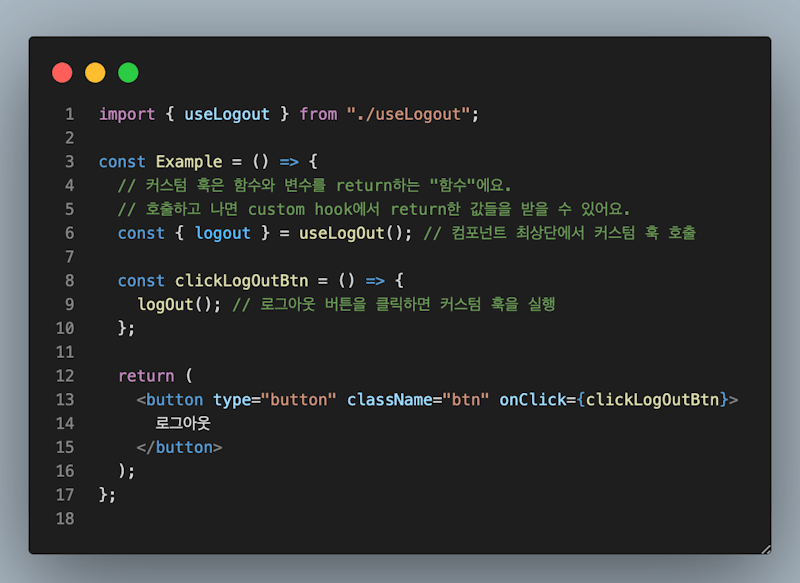
지금 작성자분께서 작성해주신 코드는 useLogOut라는 "단순 함수"를 만드셔서 사용하려고 하신 것 같아요. 커스텀 훅이라는 것은 어려운 게 아니라 단순히 생각하면 사실 "함수와 변수를 뱉어내는 함수"에요. 커스텀 훅의 메인 컨셉은 "UI와 로직을 분리"가 목적이기 때문에 UI에 대한 코드 작성은 component에서 진행하고, 작성자분께서 올려주신 로그아웃, 로그인 같은 로직들은 커스텀 훅에서 처리를 하는거죠. 제가 보내드린 이미지에 코드들을 잘 보시면 useLogout 함수는 객체형태로 return을 하고있죠? 그 안에 로그아웃 함수가 담겨져 있는 것을 볼 수 있어요. 그럼 컴포넌트에서 useLogout() 이렇게 호출을 하게 된다면 logout 함수가 담겨져 있는 객체를 받게 되겠죠. 그럼 그대로 꺼내서 쓸 수 있는거에요. logout이 어떤 일을 하는지는 컴포넌트에서 자세히 알 필요없고 그 자세한 내용은 useLogout 커스텀 훅 안에서 다 처리를 하는거죠. 지금 보시면 localstorage를 지우고 몇 가지 동작을 더 하는 것을 컴포넌트 안에서는 알 필요가 없죠? 그냥 단순히 "logout" 이라는 함수로 추상화해서 쓰는 것 뿐이죠. 이런식으로 커스텀 훅을 사용할 수 있어요. 그럼 조금 더 나아가면 useLogout 훅이 아니라 유저 인증에 대한 전반적인 로직을 처리한다고 하면 이름을 useAuth 라고 짓고 그 안에 logout, login과 같은 함수를 만들어서 여러 컴포넌트에 재사용할 수 있게 만들 수도 있겠죠.

익명
작성자
2023년 01월 15일
헉 ㅠㅠ이거군요 '함수와 변수를 뱉어내는 함수'라는 커스텀훅의 개념을 제대로 알지 못하고 사용했던 것 같아요 해결했습니다 정말 감사합니다!!

정현수
당근마켓 프론트엔드 개발자 • 2023년 01월 15일
넵ㅎㅎ 커스텀 훅의 핵심은 "UI와 로직을 분리" 라는 걸 기억하시면 될 것 같아요ㅎㅎ
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!