개발자
React-Router-Dom 경로 관련 질문 있습니다.
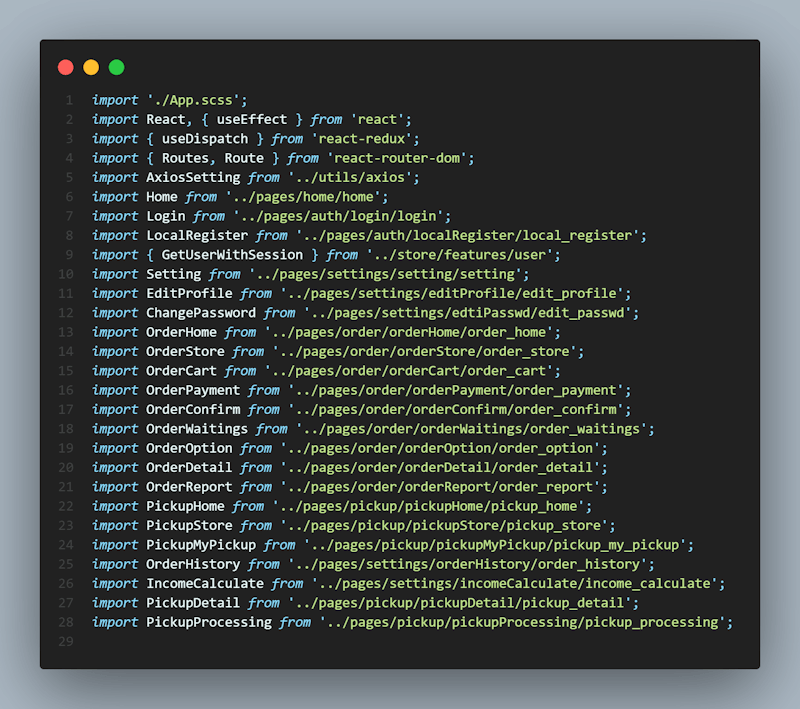
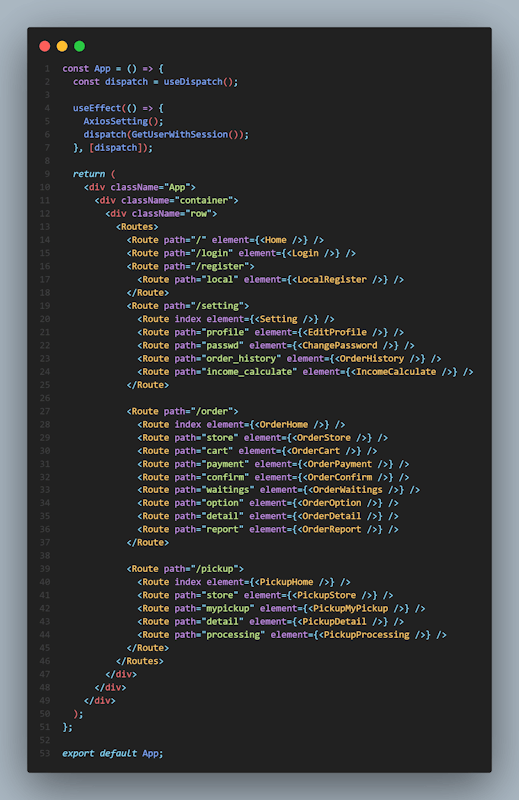
현재 제 App.jsx 파일은 아래 사진과 같습니다. 기능별로 url을 구분했는데, 사용되는 페이지가 매우 많고 보여지는 것도 달라 개별 페이지들이 모두 필요합니다. 그러다보니 App.jsx에서 너무 많은 모듈(페이지 컴포넌트)들을 다 가져와서 파일의 import 부분이 너무 길고 지저분해 보입니다..ㅠㅠ 혹시 이를 개선할 방법이 있을지 궁금합니다.
답변 1
인기 답변
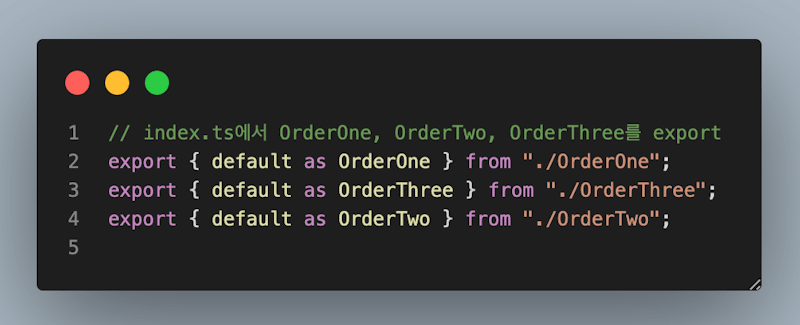
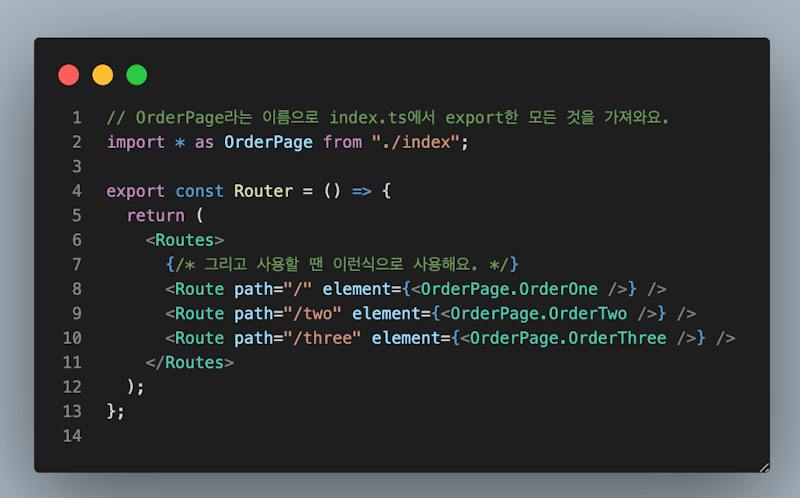
import문이 너무 길어서 문제시군요. 이렇게 해보는 건 어떨까요? ``` 📦order ┣ 📜OrderOne.tsx ┣ 📜OrderThree.tsx ┣ 📜OrderTwo.tsx ┗ 📜index.ts ``` order 폴더가 있고 그 안에 OrderPage 컴포넌트들이 들어가 있다고 치면 거기에 index.ts를 만들어서 페이지들을 export 처리해줄 파일을 만들어요. 그리고 현재 작성자분께서 Route들을 설정해준 App 컴포넌트에서 index.ts를 가져와서 사용하면 됩니다. 제가 사진을 첨부할테니 참고하시고 이해가 안가면 다시 질문주세요! 첫 번째 사진이 order 폴더에 index.ts 입니다. 두 번째 사진은 저런식으로 Page 컴포넌트를 불러서 사용할 수 있어요. 그럼 지금 settings 폴더에 index, order 폴더에 index, pickup 폴더에 index를 각각 만드셔서 App 컴포넌트에서는 "import * as SettingsPage from './settings';" 이런식으로 불러서 <SettingsPage.EditProfile /> 이런식으로 사용할 수 있어요! 그리고 import와 export에 관한 자세한 내용은 요기를 참고해보세요. https://ko.javascript.info/import-export 감사합니다!
익명
작성자
2023년 01월 17일
어떻게 개선할 수 있을까 고민했었는데 답변 정말 감사합니다. 덕분에 기본 30줄 가까이 되던 import 문을 10줄로 줄일 수 있었습니다. 감사합니다.!!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!