개발자
ajax 통신을 통해 DB 저장된 값을 호출
2023년 01월 20일•조회 252
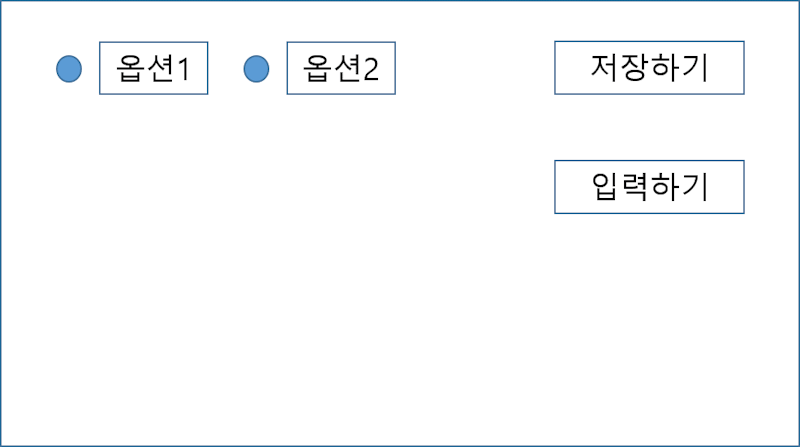
그림과 같이 옵션1 혹은 옵션2를 선택하고 저장하기 버튼 클릭후 입력하기(다른 URL로 이동)를 꼭 거치게 하고 싶은데요. 라디오 버튼(옵션 1 혹은 옵션2)은 체크하는 함수는 작성완료했지만, "라디오 버튼은 체크했지만, 저장하기 버튼을 클릭하지 않았을 때 경고창을 뜨게 하고 싶습니다." 저장하기 클릭 시 자바스크립트 -> controller -> service -> xml을 거쳐 db에 옵션 1값 혹은 옵션 2값이 입력되는 구조이구요, 한 페이지내에서 입력하기 버튼을 클릭 했을 때 '저장하기'를 실행했는지 체크하고 싶은데, 어떻게 작성하면 될까요 고수님들 ㅠㅠ
이 질문이 도움이 되었나요?
'추천해요' 버튼을 누르면 좋은 질문이
더 많은 사람에게 노출될 수 있어요.
'보충이 필요해요' 버튼을 누르면 질문자에게
질문 내용 보충을 요청하는 알림이 가요.
익명님의 질문
지금 가입하면 모든 질문의 답변을 볼 수 있어요!