개발자
Xcode 시뮬레이터와 실제 폰 차이
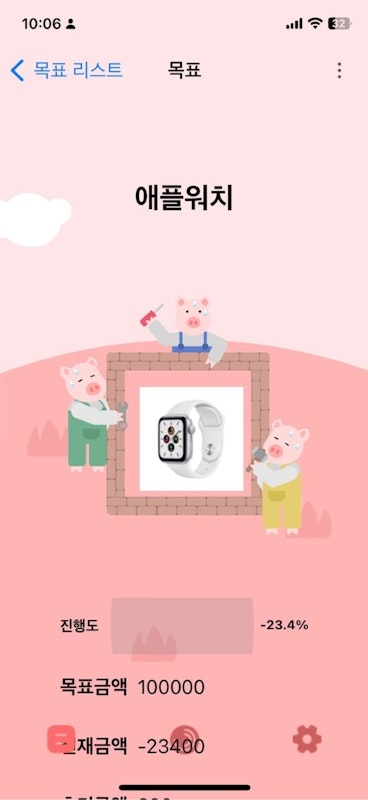
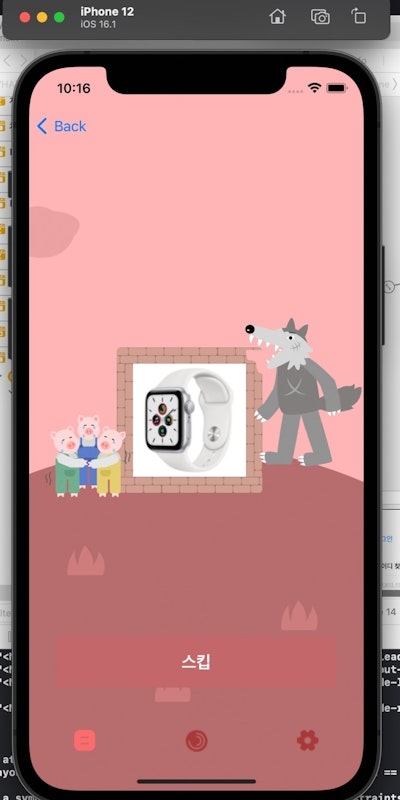
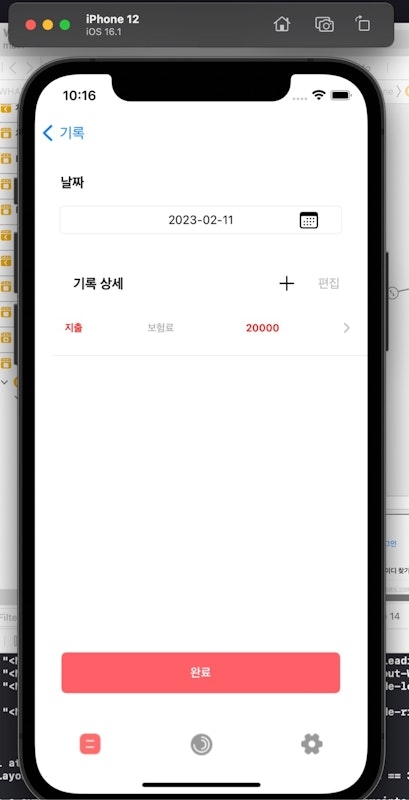
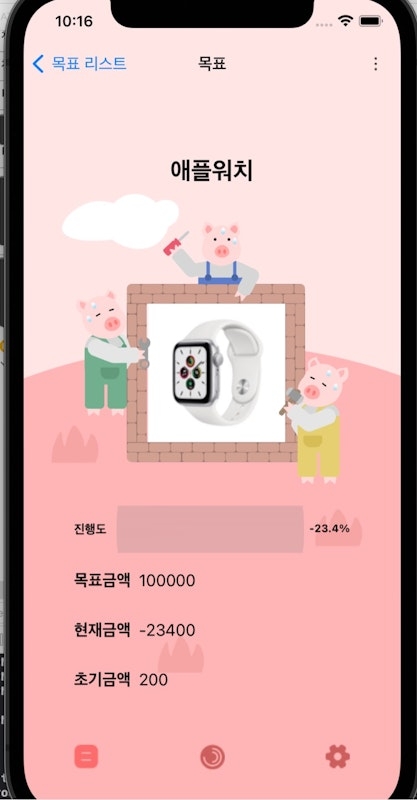
안녕하세요 선배님들 정말 궁금하고 해결이 안되는 사항이 있어 여기에 질문글을 올려봅니다…앱 프로젝트가 마무리되어 제 실제 아이폰12로 xcode에서 실행시켜보니 constraint가 약간 깨집니다…다만 아이폰 12 시뮬레이터로 돌려보면 constraint가 깨지지 않습니다 왜 이러는 걸까요???? 실제 앱 스토어에서 다운 받으면 깨지지 않는 걸까요

답변 1
반대로 궁금한게 있네요 스토리보드에서 개발 화면은 뭐로 하셨나요? 클린 빌드해도 같은가요? 다르게 표시되는 것들 제약 조건 좌우를 제대로 주셨나요? 현재 제약 조건에 ratio를 주신건가요?

윤진용
작성자
인하대학교 컴퓨터공학과 • 2023년 02월 13일
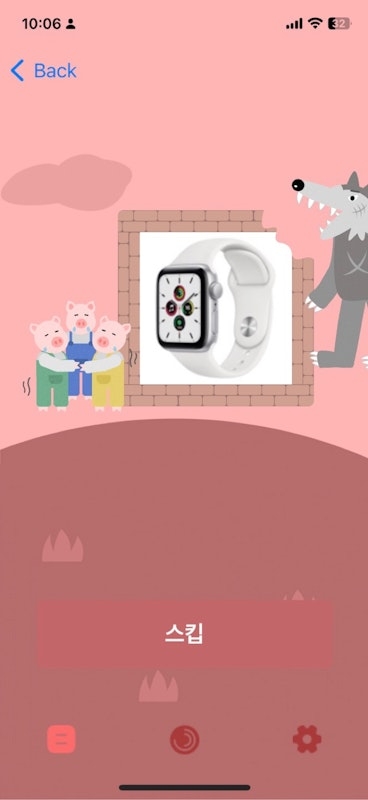
안녕하세요 선배님 답변해주셔서 감사합니다! 일단 개발 화면은 iphone14로 진행했고 클린 빌드해도 상황은 같습니다. 깨지는 제약 조건들은 좌우를 제대로 주었고(돼지가 집을 짓는 애니메이션과 늑대가 집을 먹는 애니메이션은 모두 상위 뷰 하나 안에 이미지를 넣고 위치를 고정시키는 방식으로 제작했습니다) ratio를 주었음에도 변화가 없습니다ㅠㅠㅠ

김지태
iOS 개발 • 2023년 02월 13일
애니메이션이라고 하셨는데 svg를 사용하셨나요? Xcode에 기기를 연결하고 빌드한 후 Xcode 디버그 화면에서 UI 레이어를 확인하면 생각하신대로 UI들이 자리를 잡고 있나요? 혹시 image 말고도 다른 UI들에 ratio를 맥였나요?

윤진용
작성자
인하대학교 컴퓨터공학과 • 2023년 02월 13일
애니메이션은 gif를 직접 가져다써서 gifu를 썼습니다! ratio를 쓰지 않아도 마찬가지로 깨져서 나옵니다. 각 ui들 사이마다 fixed된 상하 제약조건을 걸어주었고, 저 위에 사진 중에 레이어가 깨져있는 것이 xcode에 기기를 연결하고 빌드했을 때 벌어진 일입니다ㅠㅠㅠㅠㅠ 헷갈리게 말해드려서 죄송합니다
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!