개발자
React.js 검색필터 이해가 가지 않는 부분이 있습니다
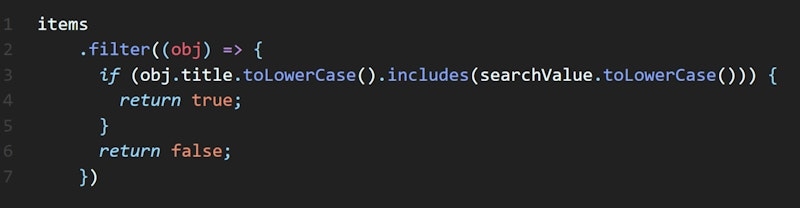
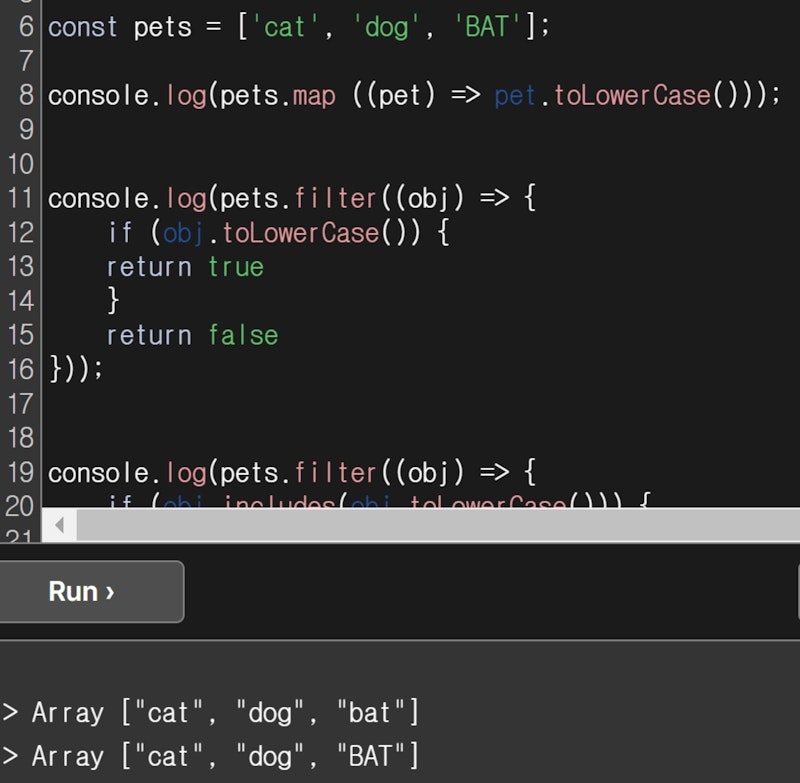
안녕하세요 찾아봐도 이해가 잘 안되어서 질문드립니다 검색필터를 만드는데 코드를 보니까 제가 이해한게 맞는지 틀린지 알고싶습니다 includes안 toLowerCase() 가 검색입력값이 대문자 소문자 구분해주는거라고 이해하면 되나요? 소문자오면 true 대문자오면 false 라고 이해하면될까요? title옆 toLowerCase() 가 기존배열값을 소문자로 만들어주는거로 이해하면될까요? 이것이 맞다면 아래에 사진을 보시면 filter에 obj.toLowerCase() 를 주었는데 BAT가 나오는데 소문자가 아닌 왜 대문자가 나오는지 이유를 알고싶습니다 답변부탁드립니다🙏🙏

답변 2
인기 답변
toLowercase()는 문자열에서 대문자를 소문자로 바꿔 리턴해주는 함수입니다. 그래서 첫번째 사례에서는 bat 소문자로 변경되어 출력 되었구요, 두번째 사례에서는 if문 안에 문자열이들어가 항상 true값을 리턴해 주는 상황입니다. Array의 filter()메소드는 안에 들어가는 콜백이 true를 리턴하면 남기고, false를 리턴하면 제거하는 메소드입니다. 예시) [1,2,3].filter(num => num === 1) // [1] “Abc”.toLowercase() // “abc”

링이
작성자
독학 • 2023년 02월 22일
감사합니다 🙏 해주신 답변 이해했는데 첫번째 사진에 답변하시기전 제가 이해한게 틀린거같은데 if안 filter해준 if 안 obj.title옆 toLowerCase()도 if안에 입력되어서 배열이 문자열이라면 obj.title배열안에 대문자가있다면 소문자로 나오는거라고 생각했는데 그게아니고 대문자로 나오는거라는 말씀이신거죠? 그리고 includes안 toLowerCase 로 대소문자 true false구분해서 리턴되는거 이렇게 이해하는거 맞을까요?

hvp
프론트 개발자 • 2023년 02월 22일
아 제가 두번째 사진에서의 사례만 설명드렸네요. 우선 toLowerCase는 문자열에서 대문자가 있으면 소문자로 바꿔주는 함수이고(string을 리턴합니다), “Abc123”.toLowerCase() // “abc123” Filter는 콜백의 리턴에 따라 array의 element들을 제거하여 리턴하는 함수이고(array를 리턴합니다), Includes는 array 혹은 string에서 인자로 넘겨주는 요소가 포함되었는지 여부를 리턴합니다(boolean을 리턴합니다) “Abc”.includes(“A”) // true “Abc”.includes(“a“) // false [1,2,3].includes(1) // true 질문주신 내용은 잘 이해하지 못하겠네요.. 문제 상황을 설명해주시면 더 좋을거 같습니다

링이
작성자
독학 • 2023년 02월 22일
답변감사합니다 제가 질문을 개떡같이 했습니다ㅠ 두번째 사진에서 const pets = ['cat' , 'dog','BAT']; conosle.log(pets.filter((obj)) => { if(obj.toLowerCase()) { return true } retrun false })); //['cat', 'dog' ,'BAT'] if(obj.toLowerCase()) 에서 toLowerCase()로 인해 obj 배열안 대문자가 있으면 소문자로 변환되는걸로 알고있는데 출력시 ['cat', 'dog' ,'BAT'] 왜 대문자 'BAT' 가 그대로 출력되는건지 알고싶습니다 if문안의 toLowerCase()를 작성해주면 대문자인 문자열이 소문자로 변환되는것이 무시되나요?

hvp
프론트 개발자 • 2023년 02월 23일
답변이 늦었네요.. 대부분의 메소드는 앞에 있는 호출 객체(혹은 값) 변경하기보다, 새로운 값을 리턴합니다. const str1 = “Abc”; const str2 = str1.toLowerCase(); console.log(str1) // “Abc” console.log(str2) // “abc” 변환한 값을 새로운 변수에 담아주시면 될거 같습니다.

링이
작성자
독학 • 2023년 03월 01일
오우 답변 너무 감사합니다🙏
안녕하세요! 질문이 2가지이신것 같네요. 1. toLowerCase 가 소문자인지 확인해주는 함수인가요? 아닙니다. string을 소문자로 바꿔서 리턴해주는 함수에요 - https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/toLowerCase 2. obj.title.toLowerCase().includes(searchValue.toLowerCase()) 처리 로직 위 로직은 searchValue랑 obj.title이 대소문자인지와는 상관없이 서로 같은지 확인해주는 로직인 것 같네요. 그래서 Array.filter에 obj.title이 "BAT"이고 searchValue가 "bat"이어도 위 로직에서는 "bat".includes("bat")으로 연산이되고 이는 true니 array에서 obj.title이 "BAT"인 값을 결과 값에 포함해주게 됩니다. array 안에 있는 "BAT"을 "bat"으로 바꿔주는건 아니에요.

링이
작성자
독학 • 2023년 02월 22일
와.. 질문을 개떡같이했는데 찰떡같은 답변감사합니다🙏
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!