개발자
swiftui 키보드가 화면 가림 오류
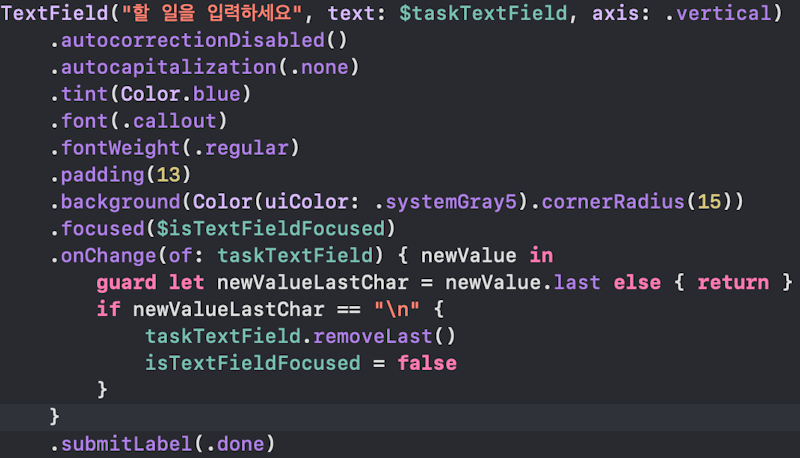
키보드가 textfield를 가려버리는데 뭐가 문젠가요 참고로 textfield는 scrollview 내부에 있습니다. axis: .vertical 설정을 추가하니까 이런 오류가 생겼습니다ㅜㅜ
답변 1
SwiftUI에서 키보드가 TextField를 가리는 문제는 발생할 수 있습니다. 이 문제는 대개 키보드가 나타날 때 TextField가 포함된 ScrollView를 자동으로 조정하지 않기 때문에 발생합니다. #1 ScrollView에 .keyboardAdaptive() modifier를 추가하여 이 문제를 해결할 수 있습니다. 이 modifier는 키보드가 나타날 때 ScrollView의 크기를 자동으로 조정합니다. #2 ScrollView의 axis를 .vertical로 설정하면 이 문제가 더욱 심해질 수 있습니다. 대신, axis를 .horizontal로 설정하거나, VStack으로 TextField를 감싸는 것이 좋습니다. #3 또한, TextField의 keyboardType을 .default가 아닌 다른 유형으로 설정할 경우, iOS에서 자동으로 키보드를 열지 않을 수도 있습니다. 이 경우, TextField의 onTapGesture를 사용하여 키보드를 수동으로 열 수 있습니다. 이와 같은 방법을 시도해보시기 바랍니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24#1 ScrollView { // TextFields... } .keyboardAdaptive() #2 VStack { // TextFields... } #3 @State private var text: String = "" var body: some View { VStack { TextField("Placeholder", text: $text) .keyboardType(.numberPad) .onTapGesture { UIApplication.shared.sendAction(#selector(UIResponder.becomeFirstResponder), to: nil, from: nil, for: nil) } } }
커리어리 AI 봇의 답변을 평가해 주세요!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!