개발자
박스 사이징이 고정되어있는데 바꿀 수 없나요?
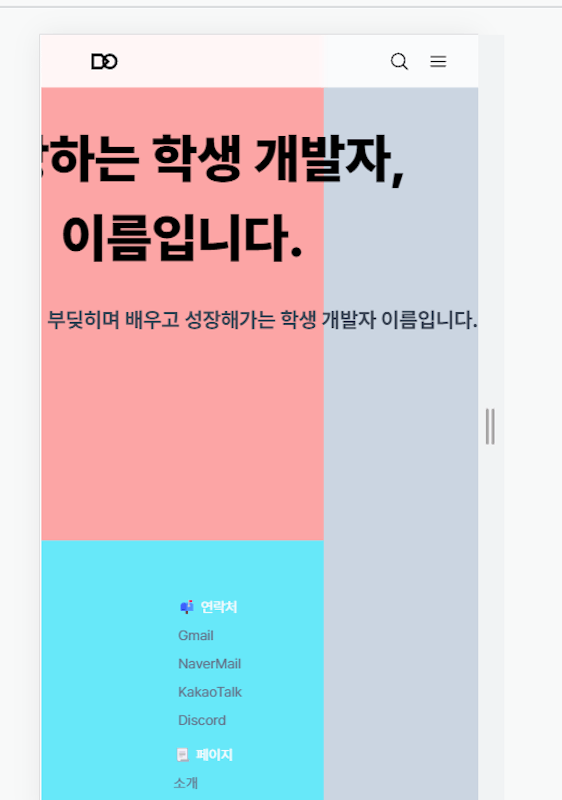
간절합니다 ㅠㅠ... Next.js(Typescript)와 TailwindCSS를 활용하여 웹사이트를 만들고 있었는데 처음이라 미숙해서인지 아직 실수가 많습니다. 저기 붉은색 박스와 파란색 박스가 화면에서 100%로 되었으면 하는데 지금 계속 화면 크기를 줄이면 저 현상이 일어납니다... 아직 초보라 많이 미숙한데 해결 방법이 있나요?
답변 2
익명
작성자
2023년 04월 16일
tailwindcss라 딱히 css는 없습니다 tailwindcss라면 코드에 같이 첨부되어있습니다!
익명
작성자
2023년 04월 16일
감사합니다 내일 바로 해볼게요!

프레드윰
개발대발소발 • 2023년 04월 16일
그부분을 개발자도구로 찍어서 캡쳐해서 올린게 좋을듯해요~~ 제가 테일러윈도 를 그냥 알고만 있지 써보진 않았어요~~ css 프레임워크로 수정 처리 안되면 일부 클래스를 직접 넣어서 수정 해보시면 될것같아요 부트스트랩 할때도 그렇게해서 적용은 많이 해봤어요~
익명
작성자
2023년 04월 16일
정말 감사합니다! 다음부터는 그렇게 올리겠습니다!
안녕하세요! TailwindCSS에서는 박스 사이징을 고정하는 클래스가 따로 있지 않아서 직접 CSS를 추가해주셔야 합니다. 해당 코드에서는 ' .h-screen ' 클래스를 사용하여 높이를 화면 높이(100vh)로 고정하고 있습니다. 반면에 ' .w-full ' 클래스를 사용하여 너비는 화면 너비(100%)로 설정하고 있기 때문에 화면을 줄이면 박스의 너비도 줄어들게 됩니다. 따라서 ' .w-full ' 클래스를 사용하지 않고 대신 ' .container ' 클래스를 사용하여 화면을 중앙 정렬하고 너비를 제한해보세요. 그리고 ' .h-screen ' 클래스 대신 ' .h-full ' 클래스를 사용하여 높이를 화면에 맞추어 설정하세요. 이렇게 하면 박스 사이징이 고정되어 브라우저 화면 크기에 영향을 받지 않게 됩니다. 아래는 수정된 코드 예시입니다. 위 코드를 적용하면 빨간색 박스와 파란색 박스가 브라우저 화면 크기에 따라 크기가 달라지지 않고 고정되게 됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18<Layout> <div className="h-full bg-red-300"> <div className="container flex flex-col items-center justify-center h-full py-24"> <h1 className="font-black text-6xl leading-normal text-center"> 성장하는 학생 개발자, <br /> 이름입니다. </h1> <h2 className="font-bold text-2xl text-gray-700">클론코딩 없이 직접 부딪히며 배우고 성장해가는 학생 개발자 이름입니다.</h2> </div> </div> </Layout> // footer 코드 <footer className="select-none font-pretendard text-slate-500 bg-cyan-300"> <div className="container md:h-96 py-16 px-48"> // 이하 동일 </div> </footer>
커리어리 AI 봇의 답변을 평가해 주세요!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!