개발자
리액트에서 사이드 메뉴 구성 시 메뉴 하단 쪽 짤리는 현상
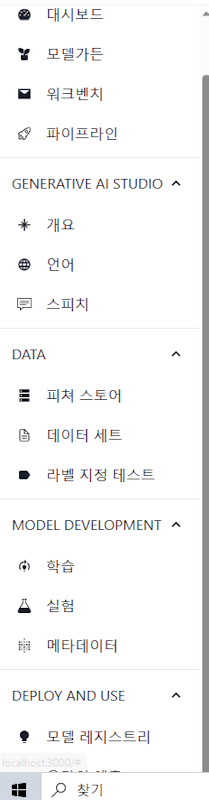
안녕하세요. Front 새내기입니다 ㅎㅎ React.js 와 Chakra-ui 로 Google Vertex AI 클론코딩 해보고 있는데요, 사이드 메뉴 구성 시 사진과 같이 짤리는 현상이 발생하네요.. 문제가 되는 부분이 <Sidebar /> 컴포넌트인데.. <Header />, <SubHeader />, <Sidebar /> 세 컴포넌트 모두 position을 fixed 로 설정했고. height, width 속성 전부 100% 로 설정했습니다. 영향 받을만한 상위 컴포넌트가 없는 상태라서 왜 이렇게 짤리는 현상이 생기는지 이유를 잘 모르겠네요 ㅠ Chat-GPT 답변처럼 뷰포인트로 설정하면 어느정도 문제가 해결이 되긴 되는데.. 화면 크기별로 뷰포인트를 따로 설정해줘야하고 화면 하단과 깔끔하게 맞아 떨어지지가 않더라구요. 혹시 다른 방법이 있을까요??

답변 1
보내주신 스크린샷으로는 화면이 정확히 어떻게 구성되어있는지는 확인이 어렵습니다. 문제라고 생각하시는 Sidebar 컴포넌트만 좌측에 위치하고 있는지, Header, SubHeader 모두 좌측에 구성되어있는건지 확인이 안되지만 모두 좌측이라면 Box 컴포넌트에 position: fixed, height:100vh로 처리가 가능할 걸로 보여집니다! 그리고 스크롤관련하여 Box 컴포넌트에 display:flex와 justify-content를 사용 하신다면 아래의 글도 참고해보세요! https://stackoverflow.com/questions/33454533/cant-scroll-to-top-of-flex-item-that-is-overflowing-container 더 정확한 답변을 원하시면 적용된 CSS코드와 되어있는 화면을 더 넓게 올려주시면 좋을 거 같아요!

정완
작성자
라피치 서버 프로그래머 • 2023년 05월 22일
이것저것 만지다가 사이드 메뉴쪽에 position 속성을 absolute로 지정해주니 정상적으로 작동을 하네요.. 답변 감사합니다!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!