ChatGPT 활용하기 2 - Angular APP 개발 편
Spring Boot API 개발 편에 이어 API 를 이용하는 Angular APP 을 ChatGP로 만들어 보았습니다. 프론트는 관련된 파일이 많다 보니, 답변에만 의존하지 않고 임의로 추가한 내용도 있음을 참고 부탁 드립니다.
화면 템플릿과 기능 개발을 요청하고 나서 사용자 친화적인 UX, Tailwindcss를 적용한 스타일, 개선된 레이아웃을 요청하여 chatGPT가 디자인도 알아서 적용해 주고 있습니다. 또한 오픈소스로 공개할 것을 고려하여 README 도 자동으로 작성해 달라고 했습니다.
아래 순서대로 진행 하였습니다.
1. Angular로 webinfo라는 프로젝트를 만드려고 합니다. 또한 tailwindcss 와 meterial-ui 를 사용하고 싶습니다.
2. webinfo 라는 컴포넌트를 생성합니다. 이 컴포넌트는 사용자로부터 url 을 입력 받고, api 호출을 통해 url에 해당하는 사이트의 title, imageUrl, description 정보를 받습니다. api 주소는 다음과 같습니다.
http://localhost:8080/webinfo
3. api 호출을 통해 받은 데이터는 팝업을 띄워서 결과를 사용자에게 보여줍니다. 팝업은 닫기 버튼을 클릭해 닫을 수도 있습니다.
여기까지 답변으로 Angular 프로젝트를 만들어봅니다.
코드가 중간에 잘리거나 답변이 충분하지 못하다면, 해당 컴포넌트나 파일명을 지정해 코드를 알려 달라고 하면 됩니다. 질문만 잘 하면 왠만해서는 어려움 없이 원하는 결과를 얻을 수 있습니다.
* API 호출 시, 포트 번호가 달라 Cross Origin 문제가 있을 수 있습니다. 간단하게는 컨트롤러 클래스에 @CrossOrigin("http://localhost:4200") 를 붙이면 해결됩니다.
자 그럼 이제 디자인을 좀 입혀 달라고 해볼까요?
혹시 tailwindcss 가 제대로 적용 안되는 것 같다면, 아래 문서를 참고해주세요.
https://tailwindcss.com/docs/guides/angular
* chatGPT가 예전 버전으로 설명 하다보니 정확하지 않는 방법은 제안하는 경우가 있습니다.
4. 사용자 입력 화면인 webinfo 컴포넌트 html 를 수정해서 사용자 친화적인 UX로 만들어줘
5. tailwindcss 사용 중인 것 잊지 않았지? css 스타일도 적용해줘
6. 사용자가 보기 좋게 레이아웃도 개선해줘
7. popup component html에도 사용자 친화적 UX, 개선된 레이아웃, tailwindcss 스타일을 적용해줘
(직접 해보니 팝업이 불편하네요. 결과를 바로 아래에 나오게 변경합니다.)
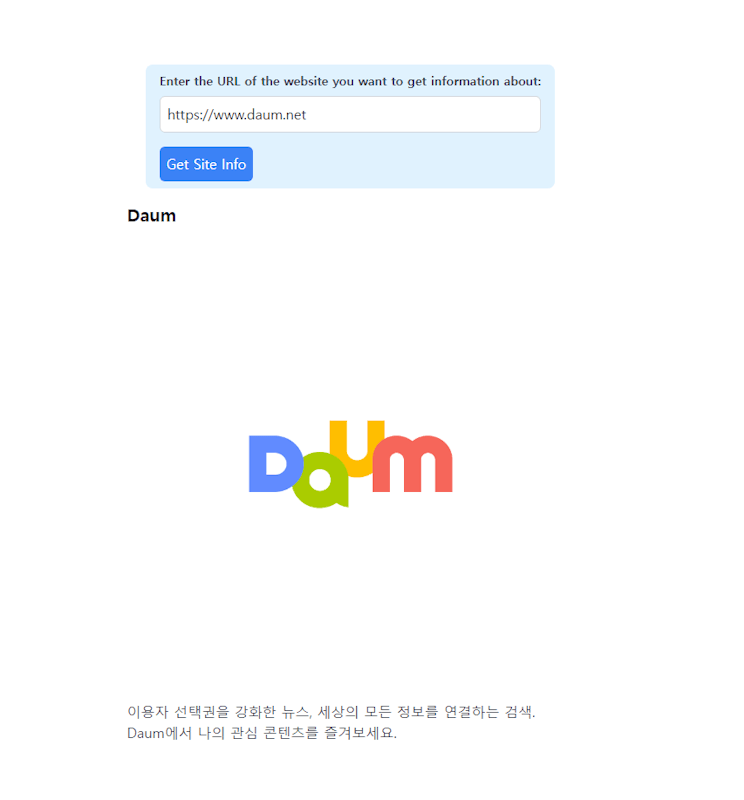
8. popup을 없애고 input 아래쪽에 결과가 나오게 해줘
9. 이 프로젝트를 Github에 오픈소스로 공개 할꺼야. README 를 작성해줘
여기까지 결과물은 아래와 같습니다.
https://github.com/revfactory/webinfo
한글로 진행할 경우, 응답 속도가 느리고, 많은 연산이 발생하여 대화 중간에 중단될 가능성이 높습니다. 위에 나열된 내용을 순서대로 그냥 구글 번역 돌려서 질문을 하면 됩니다.
다음 내용이 궁금하다면?
이미 회원이신가요?
2022년 12월 17일 오후 5:13