개발자
왜 React에서 페이지를 열면 렌더링이 여러번 발생하나요??
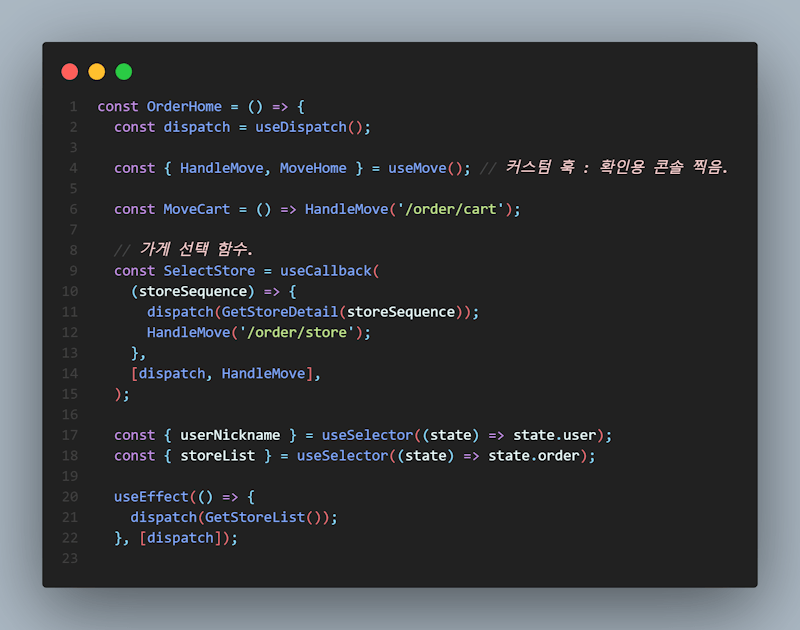
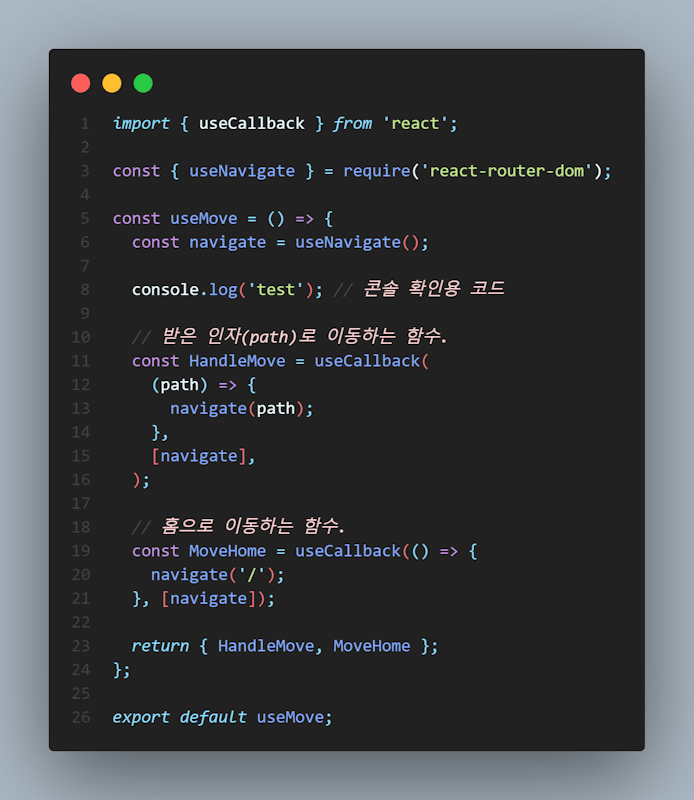
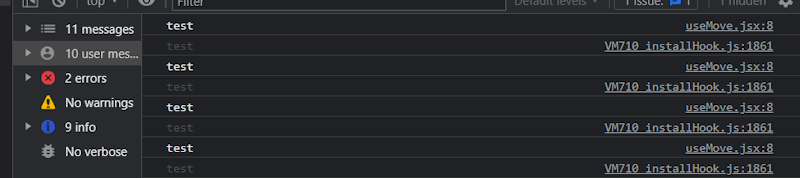
최근 리액트 프로젝트를 리팩토링 하면서 궁금한 점이 생겼습니다. 첫 번째 사진은 가게 목록을 보여주는 페이지에 대한 컴포넌트이고 두 번째 사진은 앞서 소개한 페이지에서 호출하는 커스텀 훅에 대한 코드입니다. 해당 페이지를 새로고침하거나 이동했을 때, 세 번째 사진처럼 "test" 콘솔이 4번 이상 찍히는 것을 확인했습니다. Reat의 strictMode 때문에 2번만 찍혀야 한다고 생각했는데 왜 화면을 렌더링 할 때, "useMove(콘솔이 찍히는 함수)"를 여러번 찍히는지 궁금합니다... 다른 페이지에서는 6번 이상도 찍히는 것을 확인했는데 useEffect 때문에 초기 화면 렌더링 이후, redux의 useSelector를 사용해서 렌더링이 여러번 더 발생하는 것인지 궁금합니다.
답변 2
사진의 코드를 봤을 때는 "test"값이 2번 찍혀야 정상인 것 같습니다. - initial render - useEffect에 의한 re-render OrderHome 컴포넌트 내에서 콘솔을 찍으면 결과가 어떻게 되나요?
익명
작성자
2023년 01월 16일
답변을 늦게 봤네요.. react 공부가 부족해서 useEffect와 useSelector에 의한 re-render를 고려하지 못하고 질문을 올렸었습니다. 현재는 코드를 좀 수정했습니다. 그래도 전체적인 로직이 비슷해서 답변을 드리자면 OrderHome 컴포넌트에서 콘솔은 총 3번의 찍힙니다. 이유는 1. initial render 2. useEffect에 의해 dispatch 된 액션 함수 3. 2번에 의해 업데이트 된 order를 구독하고 있던 useSelector. 3번의 render링을 막을 수는 없기에 해결책으로 하위 컴포넌트들에 React.memo()를 사용했습니다. 답변 덕분에 잊지 않고 다시 코드를 고칠 수 있었습니다. 정말 감사합니다.

성원
Software Engineer • 2023년 01월 17일
useSelector에 의해 리렌더링 되는 케이스도 있었군요! 하나 배웠네요 ㅎㅎ 답글 감사합니다!
저도 먼저 답변주신 성원님과 같은 의견입니다. 올려주신 사진만 봤을때는 테스트 로그가 두번만 찍히는게 맞는거 같아요. 단, 이거는 올려주신 커스텀 훅과 OrderHome컴포넌트만 봤을때 유추할수 있는 결과입니다. 만약 OrderHome에 또다른 useEffect와 같은 사이드이펙트 함수가 있다면 해당부분이 문제가 될수도 있고 이게 아니라면, OrderHome 의 부모 컴포넌트에서 발생한 랜더 이슈일수도 있습니다. 아래 사항들이 있지 않은지 체크해보면 좋을것 같아요 * 부모자식간에 setState 함수와같은 상태변경 매서드를 공유하고 있지 않은지 (순환 참조 및 변경에 의한 랜더가 발생할 수 있어요) * useEffect 같은 사이드 이펙트 함수의 디펜던시 배열에 누락된 값이 있지 않은지 * 디펜던시 배열에 렉시컬 스코프 값을 넣지는 않았는지 (리액트는 얕은 비교만 지원해서 배열, 오브젝트 넣으면 달라졋다 인식하거든요)
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!