개발자
유튜브 기능에서의 리사이클러뷰 활용법이 궁금합니다.
2023년 03월 17일•조회 168
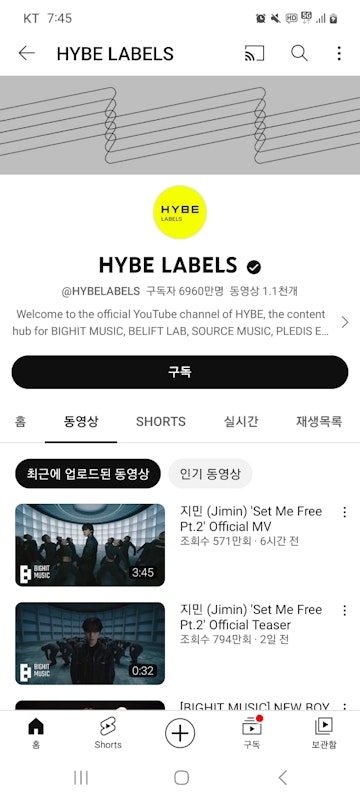
이미지는 유튜브의 채널을 클릭 시 나오는 화면입니다. 밑으로 스크롤 하여, 화면 끝에 다다를 경우 동영상이 추가됩니다. 저는 이 구조가, scrollView 안에 (채널 정보를 나타내는 뷰), (동영상 리스트를 보여주는 리사이클러뷰) 이렇게 두개가 있다고 생각했습니다. 비슷하게 만들어봤고, 작동은 잘 되지만 동영상이 추가됨에 따라 렉이 걸립니다. 검색해보니, 리사이클러뷰가 스크롤뷰 안에 있을 때는 재사용해주는 기능을 잃는다고 나와있습니다. 스크롤뷰를 쓰지 않고 해당 이미지처럼 구현하는 방법이 있는지 궁금합니다.
이 질문이 도움이 되었나요?
'추천해요' 버튼을 누르면 좋은 질문이
더 많은 사람에게 노출될 수 있어요.
'보충이 필요해요' 버튼을 누르면 질문자에게
질문 내용 보충을 요청하는 알림이 가요.

조성민 인하대학교 정보통신공학과/안드로이드 과정 님의 질문
답변 1
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!