개발자
개발자 선생님들 도와주세요..
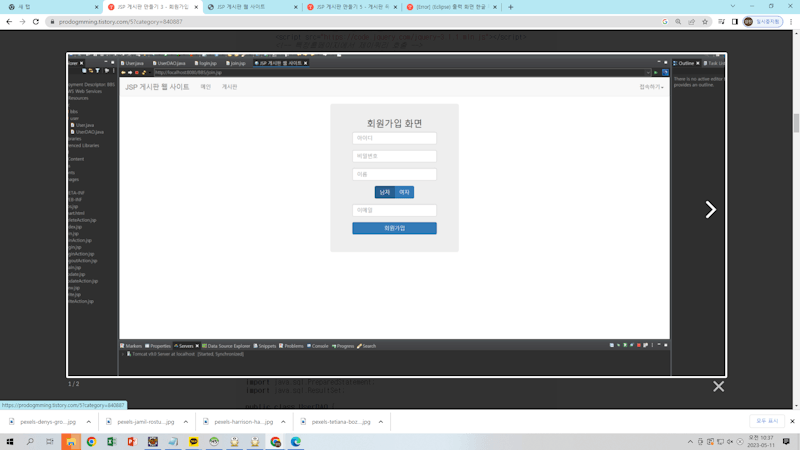
안녕하세요 초보개발자입니다 지금 구글로 코드 복붙하며 게시판 수정중인데 아예 똑같이 복붙 하였는데 저는 왜 이런 식으로 나올까요 도와주세요 .. ㅠㅠ 프로젝트 발표가 코앞인데.. 1번째사진은 작성자의 사진이고 2번째 사진이 제 출력 화면입니다... 코드는 댓글에 적어두겠습니다..도와주세요.. ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--부트스트랩은 어떤device로 접속하더라도 해상도에 맞게 알아서 설정되는 탬플릿이다. --> <meta name="viewport" content="width=device-width" , inital-scale="1"> <!--스타일시트를 참조, 주소는 css안에 부트스트랩.css--> <link rel="stylesheet" href="css/bootstrap.css"> <title>JSP 게시판 웹 사이트</title> </head> <body> <!-- 네비게이션 구현 네비게이션이라는 것은 하나의 웹사이트의 전반적인 구성을 보여주는 역할 --> <nav class="navbar navbar-default"> <!-- header부분을 먼저 구현해 주는데 홈페이지의 로고같은것을 담는 영역이라고 할 수 있다. --> <div class="navbar-header"> <!-- <1>웹사이트 외형 상의 제일 좌측 버튼을 생성해준다. data-target= 타겟명을 지정해주고--> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-exmaple="false"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 여긴 웹페이지의 로고 글자를 지정해준다. 클릭 시 main.jsp로 이동하게 해주는게 국룰 --> <a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a> </div> <!-- 여기서 <1>에만든 버튼 내부의 데이터 타겟과 div id가 일치해야한다. --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <!-- div 내부에 ul은 하나의 어떠한 리스트를 보여줄때 사용 --> <ul class="nav navbar-nav"> <!-- 리스트 내부에 li로 원소를 구현 메인으로 이동하게만들고--> <li><a href="main.jsp">메인</a></li> <!-- 게시판으로 이동하게 만든다. --> <li><a href="bbs.jsp">게시판</a></li> </ul> <!-- 리스트 하나 더 생성 웹페이지 화면에서 우측 부분--> <ul class="nav navbar-nav navbar-right"> <!-- 원소를 하나 구현해 준다. 네비게이션 우측 슬라이드메뉴 구현 --> <li class="dropdown"> <!-- 안에 a태그를 하나 삽입한다. href="#"은 링크없음을 표시한다. --> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">접속하기<span class="caret"></span></a> <!--접속하기 아래에 드랍다운메뉴 생성 --> <ul class="dropdown-menu"> <!-- li class="active" 현재 선택된 홈페이지를 의미 --> <li><a href="login.jsp">로그인</a></li> <li class="active"><a href="join.jsp">회원가입</a></li> </ul> </li> </ul> </div> <!-- 네비게이션 바 구성 끝 --> </nav> <!-- 하나의 컨테이너처럼 감싸주는 역할 --> <div class="container"> <div class="col-lg-4"></div> <!-- 회원가입 폼은 위의 양식은 일치하며, 이제 내부 폼만 바꿔준다. --> <div class="col-lg-4"> <div class="jumbotron" style="padding-top: 20px;"> <!-- 양식 삽입 post는 회원가입이나 로그인같이 어떠한 정보값을 숨기면서 보내는 메소드/ 로그인 Action페이지로 정보를보내겠다--> <form method="post" action="joinAction.jsp"> <!-- 회원 가입에 맞게 위에 액션은 joinAction페이지로 밑에 제목은 회원가입 화면으로 변경 --> <h3 style="text-align: center;">회원가입 화면</h3> <div class="form-group"> <!-- 회원 가입에서도 userID or userPassword는 동일하게 가져가고, 회원가입에 필요한 나머지 속성추가 --> <input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20"> </div> <div class="form-group"> <input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20"> </div> <!-- userName 추가 --> <div class="form-group"> <input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20"> </div> <!-- 성별 선택 추가 --> <div class="form-group" style="text-align: center;"> <!-- 버튼 공간을 따로 마련해준다.(남,녀) --> <div class="btn-group" data-toggle="buttons"> <!-- 선택이 된곳에 표시를 하는 active를 설정해준다. --> <label class="btn btn-primary active"> <input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자 </label> <label class="btn btn-primary"> <input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자 </label> </div> <!-- 성별 선택부분 완료 --> </div> <!-- email 작성부분 구현 --> <div class="form-group"> <!-- placeholder는 아무런 입력이 없을때 띄워주는 값 --> <input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20"> </div> <!-- 버튼 또한 회원가입으로 value변경 --> <input type="submit" class="btn btn-primary form-control" value="회원가입"> </form> </div> </div> <div class="col-lg-4"></div> </div> <!-- 애니메이션을 담당하게 될 자바스크립트 참조 --> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <!-- 특정홈페이지에서 제이쿼리 호출 --> <script src="js/bootstrap.js"></script> </body> </html>
답변 2
안녕하세요. 스타일링 자체가 먹고 있지 않은 것 같습니다. 제가 부트스트랩 경험은 없어서 자세히는 말씀 드리기가 어렵지만, 부트 스트랩 스타일이 잘 불러지고 있나 확인이 필요해보입니다.
익명
작성자
2023년 05월 11일
헉 부트스트랩 스타일 안깔아도 될거같아서 그것만 빼먹고 작업을 했는데 그게 정답이였군요 선생님 정말 감사합니다.. ㅠㅠ 한번 해결해보겠습니다 행복하세요 ㅠ_ㅠ
익명
작성자
2023년 05월 11일
만약 깔았는데도 계속 그러면 어떤 방법이 또 있을가요..?
익명
작성자
2023년 05월 11일
부트스트랩 나와있는대로 깔아서 폴더에 넣었는데도 똑같아요 어떻게 해야할까요..

NickSoon
스타트업 개발자 • 2023년 05월 11일
부트스트랩을 CDN으로 추가해서 해보셔요 CDN은 따로 폴더 추가하지 않더라도 적용하는 하니까 head에다 추가하면 되지 않을까요? <!-- 합쳐지고 최소화된 최신 CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <!-- 부가적인 테마 --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css"> <!-- 합쳐지고 최소화된 최신 자바스크립트 --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script> 해보고 말씀해 주세요~ 소스 복사 붙여넣기 하기전 이 소스의 환경과 내 소스의 환경을 잘 비교해보고 하시는 것을 추천드려요
주신 코드를 보니 HTML과 부트스트랩을 사용한 회원가입 화면을 구현하고 계신 것 같습니다. 화면이 의도한 대로 나오지 않는 이유는 몇 가지 가능한 이유가 있을 수 있습니다. 몇 가지 점을 확인해보시면 도움이 될 수 있을 것 같습니다. 1. CSS와 JavaScript 파일의 경로: 코드에서 부트스트랩과 jQuery를 사용하고 있으므로, 해당 파일들이 올바른 경로에 위치하고 있는지 확인해주세요. 파일 경로가 잘못되었다면 스타일과 스크립트가 적용되지 않을 수 있습니다. 2. 부트스트랩 버전 호환성: 사용하고 있는 부트스트랩 버전과 해당 코드가 호환되는지 확인해야 합니다. 부트스트랩의 버전에 따라 클래스 이름이나 속성이 다를 수 있으므로, 버전에 맞게 코드를 수정해야 할 수도 있습니다. 3. JavaScript 오류: 코드에서 사용하는 JavaScript 라이브러리들이 모두 로드되고 정상적으로 동작하는지 확인해야 합니다. 개발자 도구의 콘솔을 확인하면 JavaScript 오류 메시지가 표시될 수 있으며, 이를 해결해야 화면이 올바르게 표시될 수 있습니다. 또한, 프로젝트 발표가 코앞이라고 하셨는데, 완성도 있는 프로젝트를 발표하기 위해서는 디자인, 기능, 안정성 등 다양한 측면에서 검토와 테스트가 필요합니다. 코드의 완성도와 기능에 충실하면서도 사용자 경험을 고려한 디자인적 요소도 고려해보시기 바랍니다. 마지막으로, 코드를 복사하거나 가져오는 것은 도움이 될 수 있지만, 이해하고 수정할 수 있는 능력을 키우는 것도 중요합니다. 코드를 이해하고 필요한 부분을 수정하여 원하는 결과를 얻을 수 있는 능력을 기르는 것이 좋습니다. 개발자로서의 성장을 위해 노력하시기 바랍니다.
커리어리 AI 봇의 답변을 평가해 주세요!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!