개발자
내부 컨텐츠에 따라 늘어나는 textarea 문제
2022년 09월 22일•조회 219
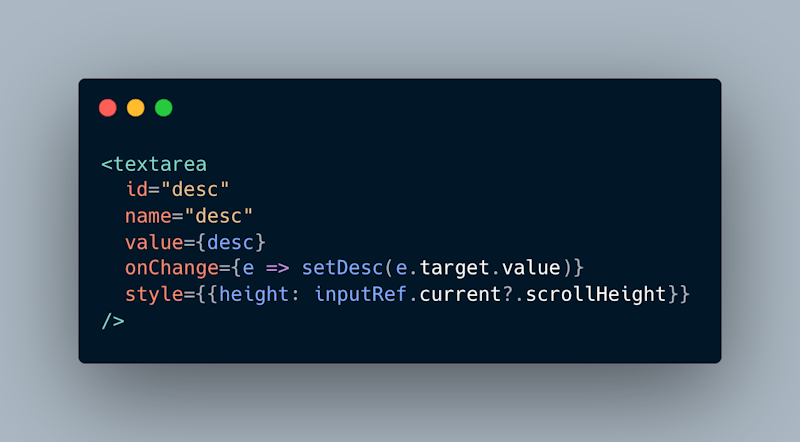
안녕하세요. 리액트에서 입력하는 컨텐츠에 따라 크기가 변하는 textarea를 구현하려고 합니다. textarea에 ref를 지정하고 ref의 scrollHeight 속성값을 이용해서 구현했는데 여러 줄을 지웠을 때 textarea가 맞춰서 줄어들지 않는 문제가 있더라고요. 어떻게 수정해야 하는지 알려주실 분 있으실까요?
이 질문이 도움이 되었나요?
'추천해요' 버튼을 누르면 좋은 질문이
더 많은 사람에게 노출될 수 있어요.
'보충이 필요해요' 버튼을 누르면 질문자에게
질문 내용 보충을 요청하는 알림이 가요.
익명님의 질문
답변 2
익명
작성자
2022년 09월 23일
그렇군요. 답변 감사합니다!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!