개발자
Maximum update depth exceeded 에러 해결 방법
2022년 10월 12일•조회 208
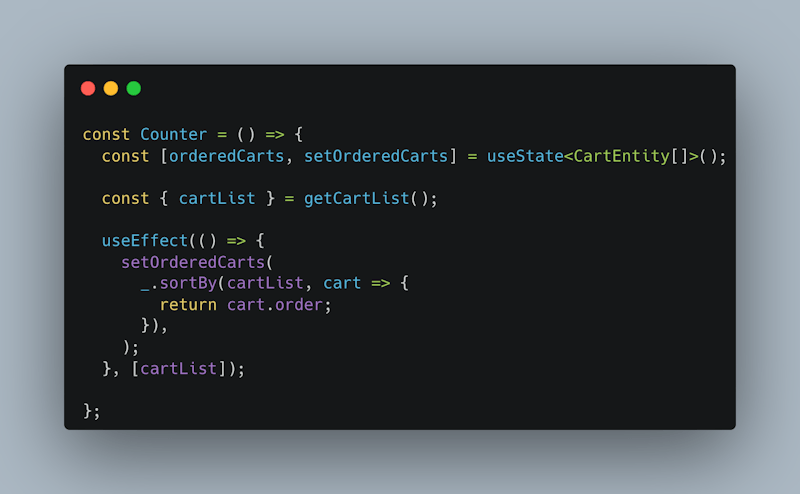
콘솔에 "Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn’t have a dependency array, or one of the dependencies changes on every render." 라는 에러가 표시되면서 해당 컴포넌트가 무한히 렌더링 되고 있습니다. 문제 원인과 해결 방법을 아시는 분이 계실까요? 코드 간단히 요약해서 첨부합니다.
이 질문이 도움이 되었나요?
'추천해요' 버튼을 누르면 좋은 질문이
더 많은 사람에게 노출될 수 있어요.
'보충이 필요해요' 버튼을 누르면 질문자에게
질문 내용 보충을 요청하는 알림이 가요.
익명님의 질문
지금 가입하면 모든 질문의 답변을 볼 수 있어요!