개발자
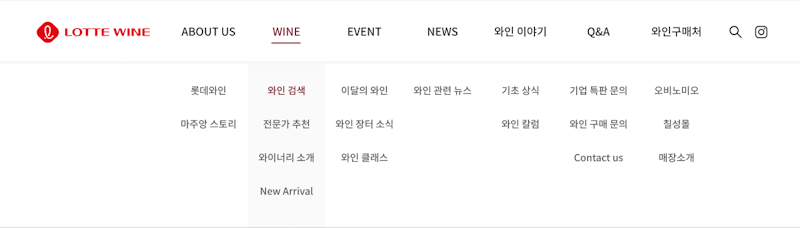
아래 사진과 같은 GNB를 만들어야 합니다.
위쪽에 있는 메뉴에 마우스를 올리면 전체 메뉴가 드랍 되는 형태의 헤더 인데 위쪽 메뉴에 마우스를 올리면 텍스트 컬러와 밑줄이 생기고 그 상태가 유지 되면서 하위 메뉴를 컨트롤 해야 하는데 마우스 커서를 하위 메뉴 쪽으로 가져갔을때 위쪽 메뉴의 컬러와 밑줄을 어떻게 컨트롤 해야 할지 잘 몰라서 질문 드립니다.. 사진이 왜케 깨지는지 잘 모르겠네요 ..
답변 1
1. 마우스를 올릴 때 메뉴 스타일 변경하기 CSS의 :hover 선택자를 사용하여 메뉴에 마우스를 올렸을 때 스타일을 변경할 수 있습니다. 예를 들어, 다음과 같이 스타일을 지정할 수 있습니다. .menu-item:hover { color: red; text-decoration: underline; } 위 코드는 .menu-item 클래스를 가진 요소에 마우스를 올리면 텍스트 색상이 빨간색으로 변경되고, 밑줄이 생기도록 스타일을 지정한 것입니다. 2. 하위 메뉴 컨트롤하기 하위 메뉴를 컨트롤하기 위해서는 JavaScript를 사용해야 합니다. 예를 들어, 다음과 같은 방법으로 구현할 수 있습니다. 마우스를 올린 메뉴 아이템을 클릭하면 하위 메뉴를 표시합니다. 마우스를 올린 메뉴 아이템에 하위 메뉴가 표시되는 동안은 텍스트 색상과 밑줄을 유지합니다. 하위 메뉴가 닫히면 텍스트 색상과 밑줄을 원래대로 돌려 놓습니다. 예를 들어, 다음과 같은 코드를 사용할 수 있습니다.
1#HTML:
2
3<ul class="menu">
4 <li class="menu-item" onclick="showSubMenu('sub-menu-1')">Menu 1</li>
5 <ul class="sub-menu" id="sub-menu-1">
6 <li>Sub-Menu Item 1</li>
7 <li>Sub-Menu Item 2</li>
8 </ul>
9 <li class="menu-item" onclick="showSubMenu('sub-menu-2')">Menu 2</li>
10 <ul class="sub-menu" id="sub-menu-2">
11 <li>Sub-Menu Item 1</li>
12 <li>Sub-Menu Item 2</li>
13 </ul>
14</ul>
15
16#CSS:
17.menu-item:hover,
18.menu-item.active {
19 color: red;
20 text-decoration: underline;
21}
22.sub-menu {
23 display: none;
24}
25
26
27#JavaScript:
28function showSubMenu(subMenuId) {
29 var subMenu = document.getElementById(subMenuId);
30 if (subMenu.style.display === 'none') {
31 sub커리어리 AI 봇의 답변을 평가해 주세요!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!