개발자
자바스크립트 공부 중 모르는 부분이 있어서 질문 드립니다.
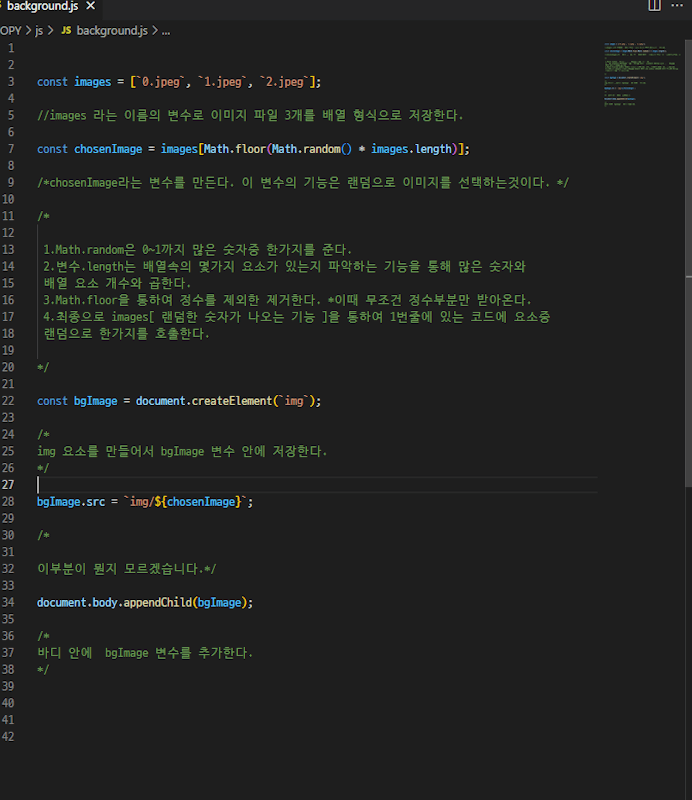
배운 강의속 코드를 주석으로 풀이 하면서 공부중입니다. 제가 이해가 안가는 부분이 있습니다. 주석으로 표시 해놓은 코드가 어떤 역할을 하는지 모르겠습니다. ${} 기능을 쓰면 변수나 연산을 삽일 할 수 있다는 것을 알고 있습니다. ${chosenImage}코드는 랜덤한 배열의 순서를 가지고 오는 기능인것 또한 알고 있습니다. 제가 모르는 부분은 bgImage.src=`img/` <- 이 부분입니다. 저 코드가 하는 역할이 어떤 역할을 하는지 궁금합니다.

답변 2
안녕하세요. 이미지들이 어디에 있는지 몰라서 조심스럽긴 합니다만, code 상으로 봤을 때, images는 이미지들의 파일이름(아마도 path는 없을 것 같군요)을 담고 있는 배열로 보이구요. 그리고 그 이미지 파일들은 hosting 하는 서버의 img 폴더 아래에 있을 것 같습니다. images안에 있는 값들을 확인해 보시고, 그 값에 해당하는 파일들이 http 서버의 root(http file serving 하는 곳 e.g wwwroot 혹은 public)의 img 폴더에 있는지 확인해 보시면 될 것 같습니다.
해당 코드는 JavaScript에서 DOM 요소의 속성값을 변경하는 코드입니다. 여기서 ' bgImage '는 HTML 문서 내에 ' <img> ' 태그를 의미하는 DOM 요소이며, ' src '은 ' <img> ' 태그의 속성 중 하나로 해당 이미지의 경로를 나타내는 속성입니다. 따라서 ' bgImage.src= 'img/``는 ' bgImage ' DOM 요소의 src 속성값을 ' img/ '로 변경하는 것을 의미합니다. 즉, 배경 이미지를 변경하는 코드입니다. ' ${chosenImage} ' 부분에서 랜덤한 이미지 파일명을 가져와서 ' img/ '와 조합되어 실제 이미지 파일의 경로가 되어 ' bgImage '의 ' src ' 속성값에 적용됩니다.
커리어리 AI 봇의 답변을 평가해 주세요!
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!