모달 UI의 의미와 선택 방법
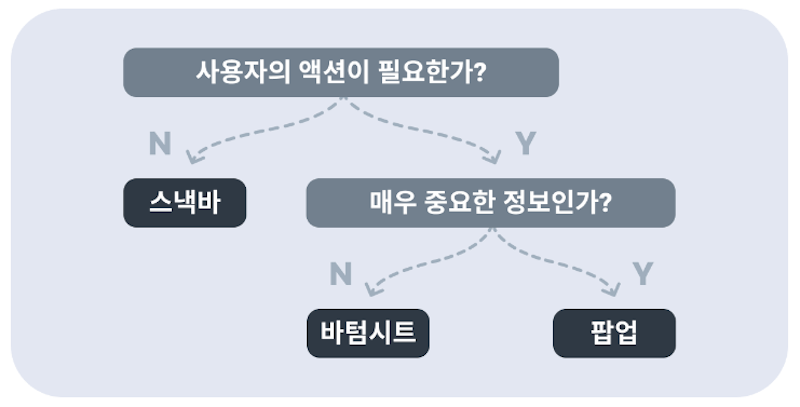
모달(modal) UI는 사용자의 이목을 끌기 위해 사용하는 화면 전환 기법을 의미합니다. 그 안에는 팝업, 바텀 시트, 스낵바 등 여러 가지가 존재해, 어떤 UI를 어떤 상황에 적용하면 좋을지 헷갈릴 때가 있는데요. 저 역시 주니어 PM으로서 UXUI 디자인 용어는 알지만 사용하는 맥락을 알기 쉽지 않았는데 잘 정리된 글이 있어 가져왔습니다.
팝업(Pop-up)
Popup, dialog, alert 등 다양한 이름으로 불림
주로 2가지 상황에 사용
앱/기기상태와 관련된 중요한 정보 전달
사용자의 결정 필요(정보 입력, 승인 등)
팝업 사용시 주의 사항
사용을 최소화해야
앱의 모든 기능 비활성되기에 의도적으로 사용자를 방해하여 피로감을 줄 수 있음
간단한 태스크를 제공해야 함
팝업 타이틀/버튼은 상황을 간결하게 설명
바텀 시트(Bottom Sheet)
주로 2가지 상황에 사용
기존 화면과 관련 있는 콘텐츠를 제공할 때
기존 컨텍스트에서 벗어나지 않고 관련된 작업을 할 수 있어 더 빠르게 프로세스가 진행되는 느낌 전달
다양한 메뉴를 제공할 때
화면 이동 발생하지 않아 유저에게 신속하고 간편한 느낌 전달
바텀시트 구성요소: Scrim / Handlebar / Header / Contents / Button
Scrim의 여부에 따라 Modal과 Non-Modal로 구분
유저가 기존화면을 함께 사용할 땐 Non-Modal 타입 선택
Handlebar는 사용자에게 바텀 시트를 확장할 수 있음을 알려줌
있는 경우엔 제스처로 확장과 Pull-to-dismiss가 필수적!
스낵바(Snackbar)
snackbar, toast로 불림
사용자가 수행한 액션에 대한 피드백을 줄 때 사용
별도의 액션을 제공하는 것도 가능
사용 시에는 위치를 항상 고려하고 제한 시간 이후에 사라지기에 짧고 간결하게 표시한다.
https://yozm.wishket.com/magazine/detail/1272/
다음 내용이 궁금하다면?
이미 회원이신가요?
2024년 4월 3일 오전 2:40