개발자
프론트엔드 스택의 우선순위를 어떻게 두어야할까요?
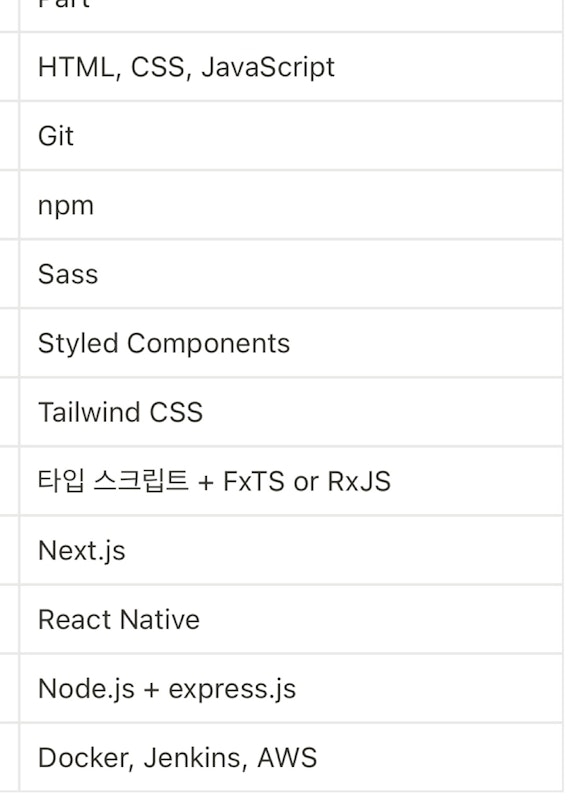
제가 괜찮은 회사들 공고보고 정리한 스택들 입니다 Html css 자바스크립트 리액트 깃은 겉핥기 식으로 알고 있습니다 공부를 해야하는데 양이 너무 방대합니다 프론트엔드 개발자가 되려고 하는데 1. 우선순위를 매겨주셨으면 좋겠습니다 2. 딥하게 들어가야할 스택을 꼽아주셨으면 합니다 3. 겉핥기 식으로 간단하게 짚고 넘어가도 될 스택도 집어주시면 감사하겠습니다 감사합니다
답변 2
안녕하세요! 괜찮은 회사, 프론트엔드 개발자가 되려고 한다고 하신걸로 보아 취업을 생각중이신 것 같네요. 일단 질문 서두에 HTML CSS Javascript React 를 겉핥기 식으로 하셨다고 했는데 먼저 공부하셨던 걸 겉핥기가 아닌 깊이 있게 다시 파보시는걸 추천해드려요. 많은 회사에서 많이 React 개발자를 채용하지만 깊이있는 React 개발자를 채용합니다. 사진으로 첨부해주신 스택들을 우선순위를 꼽기는 그렇고.. HTML CSS Javascript > FE 개발자라면 기본 소양. 자바스크립트는 깊이있게 알아야합니다. Typescript > 요즘 거의 대부분의 회사에서 Typescript 로 개발하는 추세인 것 같아요. 타입스크립트를 알고 타입스크립트로 프로젝트를 한 경험이 있다면 좋아요 Git > 개발자라면 반드시 알고 있어야 해요 npm > 기본적인 개념은 알고 있으면 좋아요. nodejs 기반 프로젝트의 패키지 매니저 입니다. Sass, Styled-Components, Tailwind CSS > 스타일링을 위한 방법입니다. 요즘 대세(?) 는 CSS-in-JS 방법으로 Styled-components 를 사용하지만 사스나 타일윈드도 알고 있으면 좋아요. Next.js > 요즘 대세인 리액트 기반의 프레임워크에요. 많은 회사에서 채택해서 개발하고 있어요. HTML CSS Javascript React 만 깊이있게 알고 있어도 신입으로써 취업하는데는 큰 무리는 없어보여요! 화이팅입니다 🤗
익명
작성자
2022년 12월 30일
정성을 담아 장문의 답변을 주셔서 정말 감사해요 제가 알고있던 것들을 다시 한번 더 깊게 파보겠습니다 화이팅으로 힘 불어넣어주셔서 감사합니다!!
안녕하세요. 우선 질문에 주신 내용들을 분류를 해보자면 최근에는 위 스택들 모두를 활용해서 개발을 합니다. 채용에 올라온 스택들은 정말 그곳에서 쓰는 스택들이기때문에 보통 모두 활용해서 개발해본 경험을 중점적으로 여길겁니다. 그중에 딥하게 공부하실 스택을 추천드리면 당연히 가장 기본인 javascript, html, css 3개 입니다. 나머진 결국 위 3개를 이용해 개발을 하기위해 서비스를 제공하기위한 환경을 구성하는데 쓰이는 스택들입니다. 가장 좋은건 위 스택들을 포함해서 서비스를 개발해보는 것입니다. 현업에 종사하시는분들은 토이프로젝트라고 새로운 개발스택을 해보는 경우가 있는데 그런식으로 접근해서 직접 구현해보면서 경험을 쌓아 취업과정에서 본인을 어필하시면 되겠습니다. 추가로 프론트 엔드 개발자 로드맵이라고 검색하면 가장 많이 나오는 url 공유합니다. https://roadmap.sh/frontend 위에서부터 가운데 노란색부분을 순서대로 익히시면 제일 좋습니다. 아마 질문자님이 물어보신 딥한 공부를 하는 순서로 생각하셔도 무방합니다. 노란색의 부분들은 적어도 개념은 알아야하고 딥하게 공부를 하면 할수록 개발자로서의 성장에 큰 도움이 될 겁니다.
지금 가입하면 모든 질문의 답변을 볼 수 있어요!
현직자들의 명쾌한 답변을 얻을 수 있어요.
이미 회원이신가요?
지금 가입하면 모든 질문의 답변을 볼 수 있어요!