iPad에서 개발환경 구성해보기
커리어리에 thin client 이야기를 적고보니, 최근에 해봤던 재밌는 실험(?) 이 생각나서 공유해봐요.
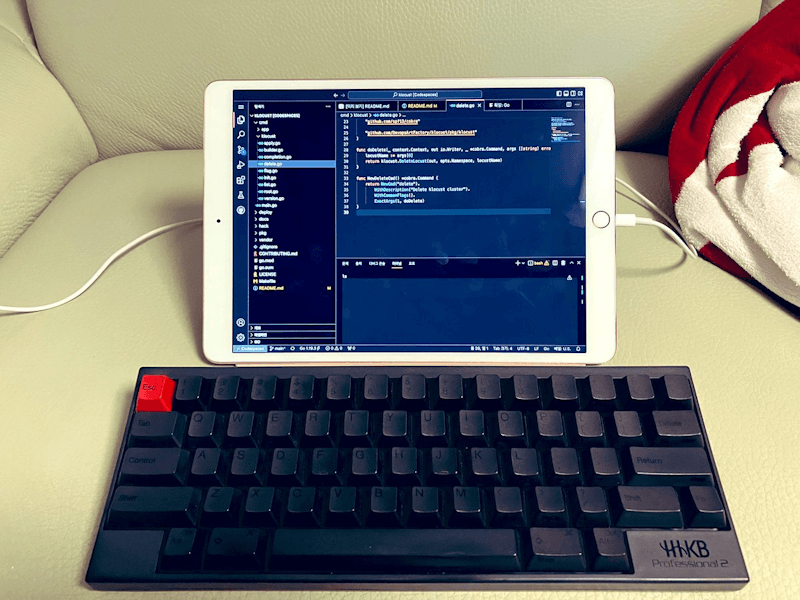
iPad + Blink Shell + VSCode + GitHub CodeSpace를 활용해서, GitHub CodeSpace의 원격 개발환경을 iPad위에서 실행되는 VSCode로 개발하는 테스트인데요.
어느정도는 버벅버벅 실제 사용이 어렵지 않을까 생각했는데, 막상 테스트해보니, 개발환경 구성도 엄청 빠르고, 리모트환경이나 VSCode 설정등을 유지해서 사용하면 정말 어디서든 쉽게 내 개발환경에 접속해서 개발할 수 있을 것 같았어요.
(그리고 엄청 재밌습니다.)
저는 아내의 구형 iPad pro 10.5인치로 테스트 해봤는데도, 딱히 속도의 불편함은 없었어요.
iPad를 가지고 계신다면 참고해서 한번 테스트해보세요. :)
다음은 트위터에 공유했던 리모트환경 실행 영상이에요.
https://twitter.com/i/status/1601201693030780928
구성방법은 https://www.youtube.com/watch?v=BsbQxSUdUOw 이 유툽 영상을 참고하시면 돼요.
GitHub CodeSpace는 GitHub 무료 사용자의 경우 2core 기준 월 60시간까지 무료라고 해요.
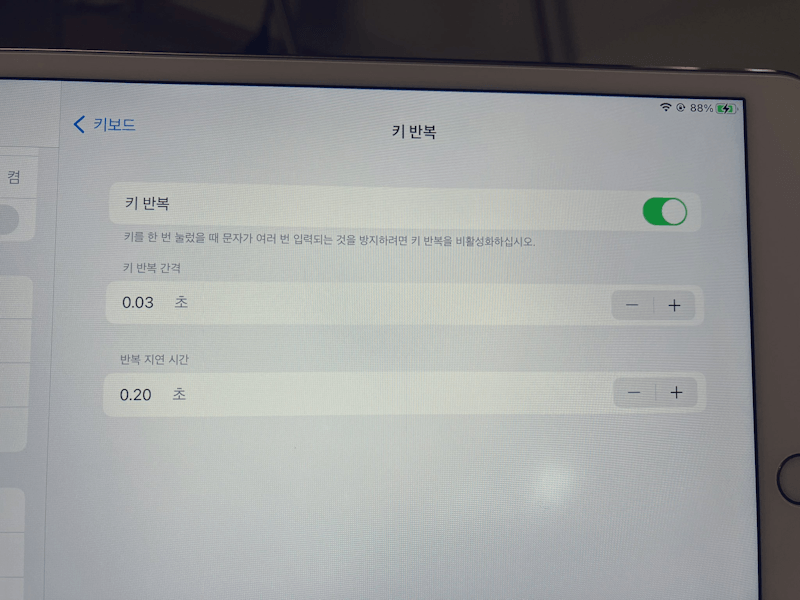
아참, 두번째 사진처럼 키보드 repeat속도를 조정하면 좀 더 쾌적해집니다. :)
(혹시 웹에서 이 페이지에 들어오셨다면 사진 우측에 마우스를 올리면 다음 사진을 클릭해서 볼 수 있어요.)
다음 내용이 궁금하다면?
이미 회원이신가요?
2022년 12월 28일 오전 10:47