🥸 실력 없는 인플루언서가 되지 않으려면
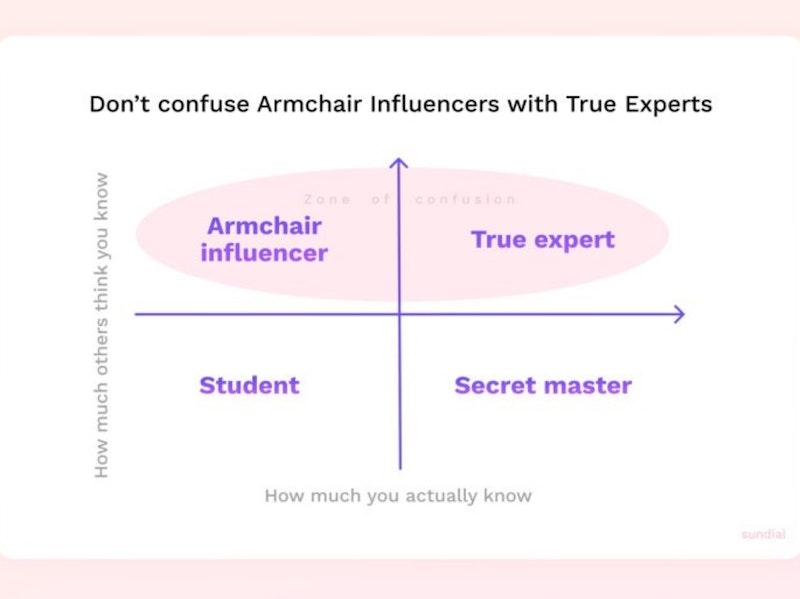
이 한 장의 그림이 굉장히 중요해서, 한눈에 바로 보였으면 하는 맘에 링크 대신 이미지로 업로드합니다. 원글 링크는 아래에 붙일게요.
세로 축은 영향력, 가로 축은 실력입니다.
다른 사람들이 전문가라고 생각하는 사람들은 사분면의 위쪽에 있는 사람들입니다. 오른쪽 위에 있는 실력과 영향력을 모두 갖춘 진짜 전문가(True expert)가 우리가 모두 되고 싶어 하는 모델인데요, 그런데 왼쪽에 있는 사람은 실력이 없는데 전문가로 이해되고 있어요. 이런 사람들을 실력 없는 인플루언서(Armchair influencer)라고 합니다. 뭐.. 편히 앉아서 말만 하는 사람들? 정도로 생각하면 될 거 같아요.
이 둘은 무슨 차이가 있을까요.
일을 한다는 건 아래의 단계를 거치는 것인데요,
1️⃣ 문제에 대해 탐구하고
2️⃣ 솔루션을 제안하고
〰️ 요기까지 〰️
3️⃣ 솔루션을 이행하고
4️⃣ 솔루션의 결과를 지켜보고
5️⃣ 그 결과를 수용하고
6️⃣ 학습하고 반복해서 개선하는 것
진짜 전문가는 6까지를 하지만 실력 없는 인플루언서는 1아니면 2까지만 한다고 합니다. 우리가 그렇게 되고 싶지 않아 하는 모델은 저기서 머물러 있는 거였어요.
두 가지 생각이 들었는데..
하나는, 1~2까지가 정말 재밌죠.. 그래서 무서웠어요. 방구석 전문가가 되면 어쩌죠? 그래서 제가 읽고 쓰고 말하고 듣는 것들에 대해서 항상 3이상으로 이행할 것을 다짐해 보게 되었어요.😔 안 해봤으면 말을 말자.
다른 하나는, 오른 쪽 아래에 있는 숨은 실력자(Secret master)들에 대한 감사의 마음입니다. 회사에 이런 동료들.. 정말 많지 않나요!? 그분들의 노력과 겸손에 리스펙트를 드리게 되네요.
*이 글은 제가 심히 애정하는 줄리 조(Julie Zhuo)의 링크드인에서 인용했어요! https://bit.ly/3gv8WuM
다음 내용이 궁금하다면?
이미 회원이신가요?
2022년 2월 5일 오후 1:08
댓글 5
완전 공감합니다ㅜ
헛 광종님 안녕하세요! 저 솔직히 늠 부끄러워가지구ㅋㅋ🤪
이준님 안녕하세요, 글 잘보고 있습니다🙂 ㅋㅋㅋ저도 조금만 게을러져도 3번부터는 놓치기가 쉬운 것 같더라구요..하핫.. 화이팅입니당🙌
너무 좋은말씀 감사합니다🙏 항상 생각하던 부분인데 글로 읽으니 더 남다르네요ㅎㅎ
앗 저도 이게 참 와닿아서.. 원글 내용을 공유만 했습니다! 오늘도 3이상으로 가보시져!!😎